

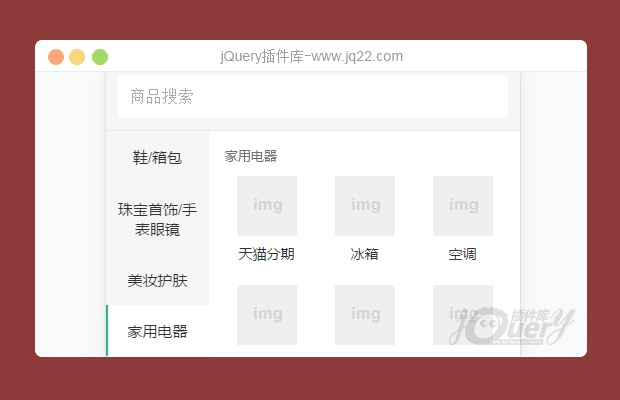
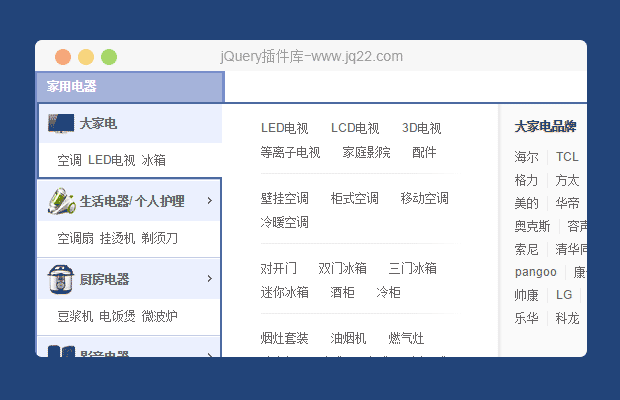
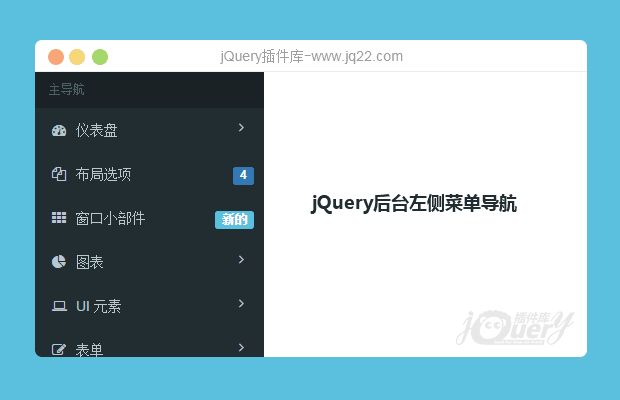
插件描述:该插件实现多级菜单,实现常用的左右布局,点击左侧,右侧加载不同内容;有静态文件跟动态json数据两种方式
更新时间:2020-03-23 00:05:03
注:因调用外部json文件,需要在服务端预览,本预览会有跨域问题!
使用前需下载jquery.js;
使用前需下载bootstrape,引入bootstrap.min.css及bootstrap.min.js;
<script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="https://www.jq22.com/jquery/bootstrap-3.3.4.js"></script> <link rel="stylesheet" href="https://www.jq22.com/jquery/bootstrap-3.3.4.css"> <link rel="stylesheet" href="https://www.jq22.com/jquery/font-awesome.4.6.0.css"> <link rel="stylesheet" href="css/custom.min.css" />
<div class="contentLeft"> <div id="sidebar-menu" class="main_menu_side hidden-print main_menu"> <ul class="nav side-menu" id="navmenu"></ul> </div> </div> <div class="contentRight"> <div class="right_col" role="main" id="rightContent"></div> </div>
菜单的动态加载在home.js;
此插件主要是实现动态加载左侧菜单,并且点击左侧菜单,右侧加载不同URL;
custom.min.css与home.js为此插件需要的css跟逻辑js;
包含静态文件(staticFile)跟动态文件(dynamicFile);
静态文件(staticFile)可下载后直接运行;
动态文件(dynamicFile)其中包含ajax请求json数据,菜单为动态数据加载,因此需放入服务内运行,如hbuilder自带的服务
PREVIOUS:
NEXT:
相关插件-垂直导航
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔