插件描述:jQuery加layui生成sku表格实例,代码注释全。
更新时间:2020-03-26 23:23:07
更新说明:首次添加规格时,默认加上sku-active类,为了就是在添加规格值时,不用再去选中规格,优化此项
更新时间:2020-03-25 23:45:57
难点在于一下代码
//初始化结果为第一个数组
var result = arr[0];
//从下标1开始遍历二维数组
for (var i = 1; i < arr.length; i++) {
//使用临时遍历替代结果数组长度(这样做是为了避免下面的循环陷入死循环)
var size = result.length;
//根据结果数组的长度进行循环次数,这个数组有多少个成员就要和下一个数组进行组合多少次
for (var j = 0; j < size; j++) {
//遍历要进行组合的数组
for (var k = 0; k < arr[i].length; k++) {
//把组合的字符串放入到结果数组最后一个成员中
//这里使用下标0是因为当这个下标0组合完毕之后就没有用了,在下面我们要移除掉这个成员
result.push(result[0] + "," + arr[i][k]);
// $('#tbody').append('<tr><td>'+result[0]+'</td><td>'+arr[i][k]+'</td><td><input/> </td></tr>')
}
//当第一个成员组合完毕,删除这第一个成员
result.shift();
}
}
PREVIOUS:
NEXT:
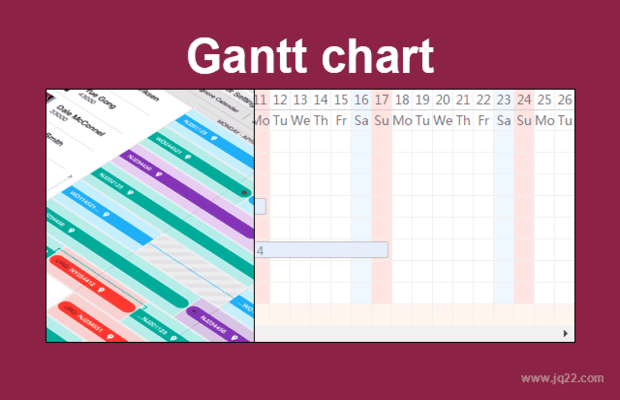
相关插件-图表,独立的部件,杂项
讨论这个项目(12)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Margarita 0
2020/6/6 23:04:05
-
价格和库存这块值如何获取?
carman 1
2020/3/26 11:22:23
if (firstTime) {
$('#sku-wrap').append('<input type="button" class="sku sku-active sku-choose ' + fullName + ' " value="' + skuName + '"><span class="-icon"></span>');
} else {
$('#sku-wrap').append('<input type="button" class="sku ' + fullName + ' " value="' + skuName + '"><span class="-icon"></span>');
}
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔