

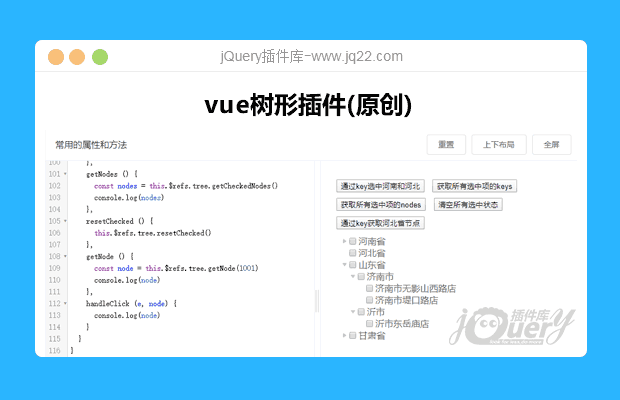
插件描述:一个基于vue的树形控件 支持checkbox等基本操作 支持模糊搜索功能 支持scopedSlots作用域插槽
更新时间:2020-04-15 09:40:02
安装
npm i vue-search-tree
使用
先找到main.js引入插件并use
import SearchTree from 'vue-search-tree' Vue.use(SearchTree)
使用示例请参照Demo演示
属性 (Attributes)
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| data | 源数据 | Array | 必填项 |
| node-key | 节点的唯一标识 | String | 'id' |
| search | 模糊搜索的关键词 | String | '' |
| empty-text | 内容为空时展示的文本 | String | '' |
| show-checkbox | 是否显示checkbox | Boolean | false |
| default-expand-all | 是否默认展开所有节点 | Boolean | false |
| expand-on-click-node | 点击节点时是否展开或折叠 | Boolean | true |
| check-on-click-node | 点击节点时是否选中节点 | Boolean | false |
| default-expanded-keys | 默认展开节点的keys | Array | [] |
| default-checked-keys | 默认选中节点的keys | Array | [] |
| props | 配置选项,请看下表 | Object |
props (配置项)
| 参数 | 说明 | 类型 |
|---|---|---|
| name | 节点名称 | String |
| children | 节点的子集 | String |
事件 (Event)
| 事件名 | 说明 | 参数 |
|---|---|---|
| node-click | 节点被点击时触发 | 参数1: 事件参数event, 参数2: 当前node节点 |
| node-checked | 节点的选中状态改变时触发 | 参数1: 事件参数event, 参数2: 当前node节点 |
| node-expand | 节点展开或折叠时触发 | 参数1: 事件参数event, 参数2: 当前node节点 |
方法 (Methods)
| 方法名 | 说明 | 参数 | 参数类型 | 返回值 |
|---|---|---|---|---|
| getNode | 通过key获取对应节点 | 参数1: 唯一标识key | String / Number | 成功返回对应的节点, 失败返回null |
| resetChecked | 取消所有节点的选中状态 | - | - | - |
| setCheckedKeys | 通过keys批量设置节点的选中状态 | 参数1: 唯一标识keys, 参数2: 状态 | 参数1: Array, 参数2: Boolean | - |
| getCheckedKeys | 获取选中节点的keys | - | - | 所有选中节点的唯一标识keys |
| getCheckedNodes | 获取选中的节点nodes | - | - | 所有选中的节点nodes |
| remove | 通过key删除一个节点 | 参数1: 唯一标识key或当前节点 | String / Number | 成功返回true, 失败返回false |
| append | 通过key添加一个子节点 | 参数1: 唯一标识key或当前节点, 参数2: node节点 | String / Number | 成功返回true, 失败返回false |
| insertBefore | 通过key在前添加一个兄弟节点 | 参数1: 唯一标识key或当前节点, 参数2: node节点 | String / Number | 成功返回true, 失败返回false |
| insertAfter | 通过key在后添加一个兄弟节点 | 参数1: 唯一标识key或当前节点, 参数2: node节点 | String / Number | 成功返回true, 失败返回false |
PREVIOUS:
NEXT:
相关插件-文件树
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
?浅?色?年?攘?? 0
2021/4/8 15:48:50
-
子节点全选中,会默认选中父节点,怎么取消呢
fan 0
2020/5/11 19:51:52
节点名称不是name 而是a或b 需要如何指定
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔