

更新时间:2021-01-25 01:31:50
更新说明:Home page reconstruction
更新时间:2021-01-17 22:11:58
更新说明:update dayjs
更新时间:2020-12-20 20:49:50
更新说明:更新线性动画
更新时间:2020-12-18 22:30:25
更新说明:首页重构
更新时间:2020-12-14 00:15:21
更新说明:echarts更新至5.0
更新时间:2020-11-29 22:19:36
更新说明:更新vuex语法
更新时间:2020-11-24 00:02:04
更新说明:优化纵向布局
更新时间:2020-11-15 21:42:00
更新说明:主题配置增加多标签页显示隐藏
更新时间:2020-11-10 00:33:36
更新说明:Update global mock-server
更新时间:2020-11-01 21:05:51
更新说明:更新element-ui版本为最新
更新时间:2020-10-28 00:40:03
更新说明:绿荫草场主题支持修改按钮配色
更新时间:2020-10-09 00:04:58
更新说明:支持本地化navBar、tabsBar
更新时间:2020-09-24 22:41:42
更新说明:新增右键菜单组件
更新时间:2020-09-22 22:26:23
更新说明:重构放大镜组件
更新时间:2020-09-19 22:01:42
更新说明:修复postcss依赖升级后项目报错的bug
更新时间:2020-09-16 10:53:19
更新说明:添加图标选择器组件
更新时间:2020-09-10 16:02:06
更新说明:修复横向布局三级菜单显示的bug
更新时间:2020-09-08 09:19:08
更新说明:修复stylelint与prettier冲突的bug
更新时间:2020-09-06 23:56:01
更新说明:修复横向布局菜单显示异常bug
更新时间:2020-09-02 22:22:26
更新说明:新增styelint自动排序,全局axios请求全面支持Status Code拦截处理
更新时间:2020-08-05 23:13:42
更新说明:主题配置添加海洋之心、绿荫操场、荣耀典藏、暗黑之子四种主题
更新时间:2020-07-09 23:07:56
更新说明:添加zx-template代码生成机支持一键生成增删改查
更新时间:2020-07-08 22:08:09
更新说明:
1. 添加动画时间公共配置
2. 代码生成机支持路径配置
3. 菜单缩进动画改为平滑模式
更新时间:2020-07-05 23:54:41
更新说明:更新主题配置
更新时间:2020-06-30 00:08:02
更新说明:重构layouts布局 增加更灵活的可配置选项
更新时间:2020-06-15 00:26:52
更新说明:
添加炫酷地图组件
添加 websocket 组件
更新 layouts 组件
修复 vue-router 最新版 push 报错
更新时间:2020-05-10 21:54:08
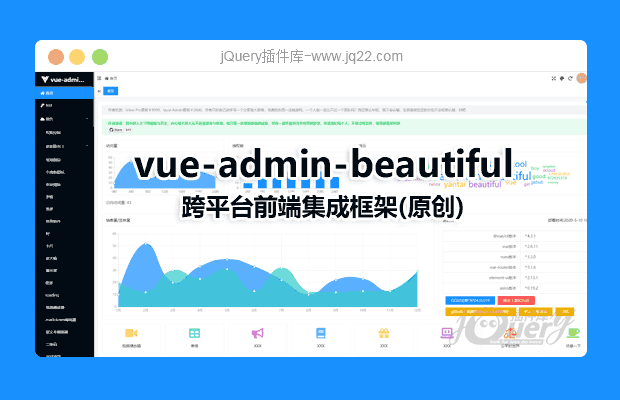
vue-admin-beautiful
前端讨论群-1 972435319,不管您加或者不加 您都可以享受到开源的代码 感谢您的支持 群里的任何问题我都会一一解答 感谢您的信任 群内提供 vue-admin-beautiful-template 基础版本 群内提供详细的基础文档 适合框架快速入门
安装
# 克隆项目 git clone https://github.com/chuzhixin/vue-element-admin-beautiful.git # 进入项目目录 cd vue-element-admin-beautiful # 安装依赖 npm i # 本地开发 启动项目 npm run serve
全局配置
环境变量配置,用于配置 api 请求地址
.env.development # 在开发环境中被载入 .env.production # 在生产环境中被载入 .env.test # 在测试环境中被载入
setting.js 配置
说明:这里有好多你会用到的配置项。
位置:src/config/settings.js
示例代码:
module.exports = {
title: "vue-admin-beautiful", //标题
abbreviation: "byui", //简写
devPort: "80", //开发环境端口号
version: "V1.0", //版本号
copyright: "初志鑫1204505056@qq.com", //烦请保留版权,如需去除请联系群主
routesWhiteList: ["/login", "/404", "/401"], //不经过token校验的路由
loadingText: "正在加载中...", //加载时显示文字
tokenName: "accessToken", //token名称
tokenTableName: "BYUI-VUE-TABLE", //token表名
storage: "localStorage", //token存储位置
logo: true, //是否显示logo
header: "fixed", //固定fixed 不固定noFixed
layout: "vertical", //横纵布局 horizontal vertical
themeBar: true, //是否开启主题配置按钮
tagsView: true, //是否显示多标签页
contentType: "application/json;charset=UTF-8", //配后端数据的接收方式application/json;charset=UTF-8或者application/x-www-form-urlencoded;charset=UTF-8
messageDuration: 3000, //消息框消失时间
requestTimeout: 5000, //最长请求时间
successCode: 200, //操作正常code
invalidCode: 402, //登录失效code
noPermissionCode: 401, //无权限code
errorLog: ["development", "test", "production"], //是否显示在页面高亮错误
shieldF12: false, //设置生产环境是否屏蔽f12等开发组工具快捷键
loginInterception: true, //是否开启登录拦截
loginRSA: false, //是否开启登录RSA加密
httpRequestFile: false, //是否依据mock数据生成webstorm HTTP Request请求文件
authentication: "intelligence", //intelligence和all两种方式,前者后端权限只控制roles不控制view文件的import(前后端配合,减轻后端工作量),all方式完全交给后端前端只负责加载
};variables.scss 配置
说明:这里可以修改你项目的配色方案,简单修改即可实现风格大变。
位置:src/styles/variables.scss
示例代码:
@charset "utf-8";
$base-color-default: #1890ff;
$base-z-index: 999;
$base-menu-background: #001529;
$base-menu-children-background: #000c17;
$base-menu-background-active: $base-color-default;
$base-menu-text: hsla(0, 0%, 100%, 0.95);
$base-menu-text-active: hsla(0, 0%, 100%, 0.95);
$base-title: #fff;
$base-font-size-small: 12px;
$base-font-size-default: 14px;
$base-font-size-big: 16px;
$base-font-size-bigger: 18px;
$base-font-size-max: 22px;
$base-color-header: $base-menu-background;
$base-color-blue: $base-color-default;
$base-color-green: #13ce66;
$base-color-white: #fff;
$base-color-black: #000;
$base-color-yellow: #ffba00;
$base-color-red: #ff4d4f;
$base-color-gray: rgba(0, 0, 0, 0.65);
$base-main-width: 1279px;
$base-border-radius: 2px;
$base-border-color: #ebeef5;
$base-form-width: 600px;
$base-input-height: 32px;
$base-pagination-height: 28px;
$base-dialog-title-height: 40px;
$base-padding: 15px;
$base-box-shadow: 0 1px 4px rgba(0, 21, 41, 0.08);
$base-font-color: #606266;
$base-left-menu-width: 220px;
$base-right-content-width: calc(100% - 220px);
$base-left-menu-width-min: 65px;
$base-right-content-width-min: calc(100% - 65px);
/* stylelint-disable */
:export {
menu-text: $base-menu-text;
menu-text-active: $base-menu-text-active;
menu-background: $base-menu-background;
menu-children-background: $base-menu-children-background;
menu-background-active: $base-menu-background-active;
tagviews-background-active: $base-color-blue;
button-background: $base-color-blue;
pagination-background-active: $base-color-blue;
}element-ui 组件尺寸配置
说明:这里可以修改你 element-ui 组件尺寸,element-ui 组件的尺寸一共分为 large、default、small 、mini,本项目默认使用的是 small。
位置:src/plugins/element.js
示例代码:
import Vue from "vue";
import ElementUI from "element-ui";
import "element-ui/lib/theme-chalk/display.css";
import "@/styles/element-variables.scss";
Vue.use(ElementUI, {
size: "small", // element-ui组件的尺寸一共分为large、default、small 、mini
});
讨论这个项目(19)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
ERROR Failed to compile with 6 errors 1:52:50 ├F10: PM┤ These dependencies were not found: * better-scroll in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/views/vab/betterScroll/index.vue?vue&type=script&lang=js& * vue-qart in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/VabQrCode/index.vue?vue&type=script&lang=js& * vuedraggable in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/views/vab/codeGenerator/components/TableExhibitionHeader.vue?vue&type=script&lang=js& * zx-keel in ./src/plugins/vabKeel.js * zx-keel/dist/zx-keel.css in ./src/plugins/vabKeel.js To install them, you can run: npm install --save better-scroll vue-qart vuedraggable zx-keel zx-keel/dist/zx-keel.css Failed to resolve loader: script-loader You may need to install it.
请教,我到了这一步就停了,是什么原因呢?
新手请教。😥
ERROR Failed to compile with 1 errors
error in ./src/main.js
Syntax Error:vueadmin-beautiful\node_modules\eslint\lib\cli-engine\cli-engine.js:406
} catch {
^
SyntaxError: Unexpected token {
@ multi (webpack)-dev-server/client?http://10.165.82.185:81&sockPath=/sockjs-node (webpack)/hot/dev-server.js ./src/main.js请问下这个问题怎么结局,运行npm run serve的时候出现的,我去那个js文件看了,代码没问题啊
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔