

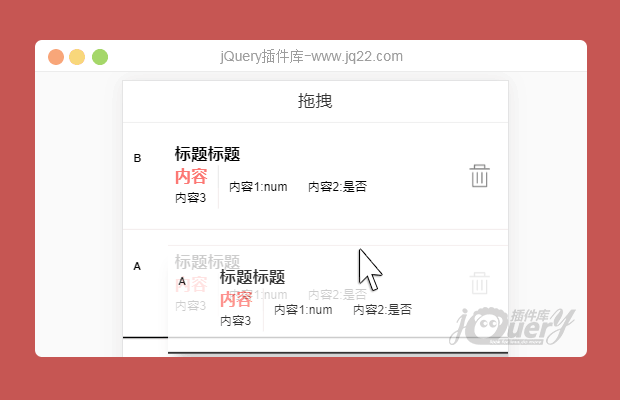
插件描述:jQuery手机移动端列表拖拽排序
new Sortable(list_wrap, {
handle: '.list_con', // 拖拽触发的容器类名
animation: 150,
// direction: 'horizontal',
});
$(".list_con .iconshanchu").bind('touchstart', function () {
$(this).parent().parent().remove();
event.preventDefault();
event.stopPropagation();
});
PREVIOUS:
NEXT:
相关插件-拖和放,筛选及排序,其他
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔