

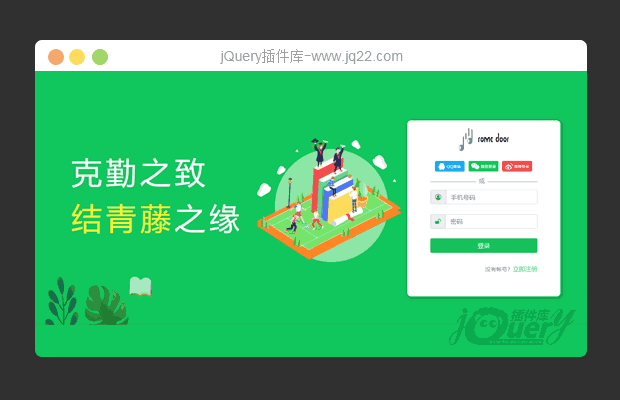
插件描述:css3+jquery实现PC端登录动画,带图片验证
更新时间:2020-07-21 00:27:05
更新说明:修复验证漏洞,并添加api接口使用以及优化弹窗功能,本次更新使用语法均为Es6,需要向下兼容,建议使用webpack
//登录函数
function loginCheck(timeout = 800) {
// console.log(timeout)
let phone = phoneLog.val() let pwd = pwdLog.val() let flagPhone = checkPhone({
phone,
obj: phoneLog
});
let flagPwd = checkPwd({
obj1: pwdLog,
pwd1: pwd
}) if (flagPhone && flagPwd) {
login.text('登录中...') $.ajax({
type: 'post',
url: '',
data: {
phone,
pwd
},
dataType: 'json',
success: responce => {
login.text('登录') let code = responce.code
let msg = responce.msg
if (code == 200) {
//登录成功
//取消登录按钮不可点击
login.attr("disabled", false);
setTimeout(() => {
message({
icon: 'success',
content: msg,
})
}, timeout) window.location.href = "";
} else {
//登录成功
login.attr("disabled", false);
setTimeout(() => {
message({
icon: 'error',
content: msg,
})
}, timeout)
}
},
})
}
}弹窗提醒功能。
更新时间:2020-06-22 23:58:19
更新说明:修改了页面提示信息
更新时间:2020-06-17 00:20:53
$(function() {
// 验证弹窗
// 点击按钮
$("#login").click(function() {
$(".box-bg").css("display", "block");
$("#login").attr("disabled", true);
})
$(".cuo").click(function() {
$(".box-bg").css("display", "none");
$("#login").attr("disabled", false);
})
//1
var myRotateVerify = new RotateVerify('#rotateWrap1', {
initText: '滑动将图片转正', //默认
slideImage: [
'images/3.png',
'images/4.png',
'images/5.png'
], //arr [imgsrc1,imgsrc2] 或者str 'imgsrc1'
slideAreaNum: 10, // 误差范围角度 +- 10(默认)
getSuccessState: function(res) { //验证通过 返回 true;
if (res) { //验证通过
setTimeout(function() {
$(".box-bg").css("display", "none");
}, 1000);
//在此处进行处理业务逻辑
} else { //验证不通过
}
}
})
})
PREVIOUS:
NEXT:
相关插件-布局,验证
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔