

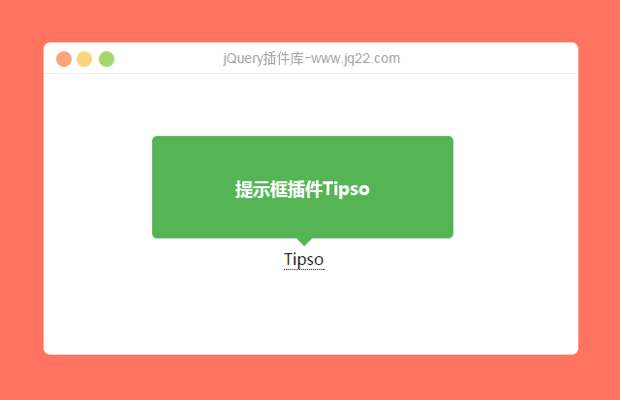
插件描述:Tooltip(提示框)是一种常见的效果,它通常用在需要进一步解释、说明或提示的某个词上。这种小效果实现起来虽然不难,但如果你想不劳而获,可以试试 Tipso。
Tipso 基于 jQuery,提供了很多配置,如:
- 显示动画持续时间
- 背景颜色
- 文本颜色
- 显示位置(上/右/下/左)
- 宽度
- 偏移
- 加载 ajax 内容
- 回调函数
使用方法
1、引入文件
<link rel="stylesheet" href="css/tipso.css"> <script src="js/jquery.js"></script> <script src="js/tipso.js"></script>
2、HTML
<span id="tip" data-tipso="dowebok">Tipso</span>
或者:
<span id="tip" title="内容来自 title 属性">Tipso</span>
使用属性 data-tipso 的值作为 tip 的内容是时,需要设置 useTitle: false;使用 title 属性作为 tip 的内容则设置 useTitle: true 或省略此参数。
3、JavaScript
$(function() {
$('#tip').tipso({
useTitle: false
});
});
PREVIOUS:
NEXT:
相关插件-弹出层,工具提示
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔