

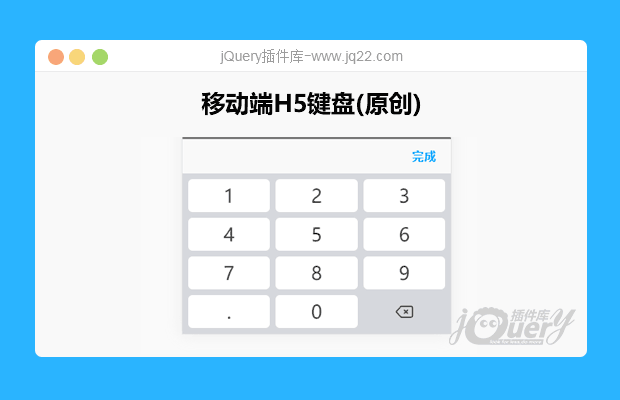
插件描述:适用于整数,小数,身份证输入的键盘;减轻开发参数校验的压力~
更新时间:2020-06-16 21:57:34
使用方法
1. 必须引入的资源文件
<!-- 核心样式【必须引入】 --> <link rel="stylesheet" href="./css/mobile-keyboard.min.css"> <!-- 核心JS【必须引入】 --> <script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="./js/mobile-keyboard.min.js"></script>
主题:带min的,是生产环境使用,因为压缩过,体积更小!
2. 输入框初始化
<input type="text" placeholder="纯数字类型" /> <input type="text" placeholder="小数类型" /> <input type="text" placeholder="身份证" />
<script>
// 键盘初始化参数 type: {纯数字 = 0, 小数 = 1, 身份证 = 2}
$('.num').bind("click", function(){
$(this).mobileKeyboard({type: 0});
});
$('.float').bind("click", function(){
$(this).mobileKeyboard({type: 1});
});
$('.idcard').bind("click", function(){
$(this).mobileKeyboard({type: 2});
});
</script>3. 开发该键盘的目的:移动端原生键盘,
①没有仅支持小数和数字的键盘;
②没有仅支持身份证使用的键盘,数字和字母x;所以开发这款键盘,支持原生webview内嵌h5使用。
4. 该工具有什么特点:
①屏蔽了原生键盘;
②屏蔽了原生键盘后,模拟了原生输入框中的焦点,用户可以感知到当前输入框的状态。
5. 愉快的使用吧~
PREVIOUS:
NEXT:
相关插件-丰富的输入,其他

EmojiOne表情符号所见即所得的文本编辑器
emojionearea.js是一款可集成EmojiOne表情符号的所见即所得的jQuery文本编辑器插件。emojionearea.js允许你将任何的HTML元素转换为WYSIWYG文本编辑器,并且它能够在编辑器中使用Emojione图标。
丰富的输入
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔