

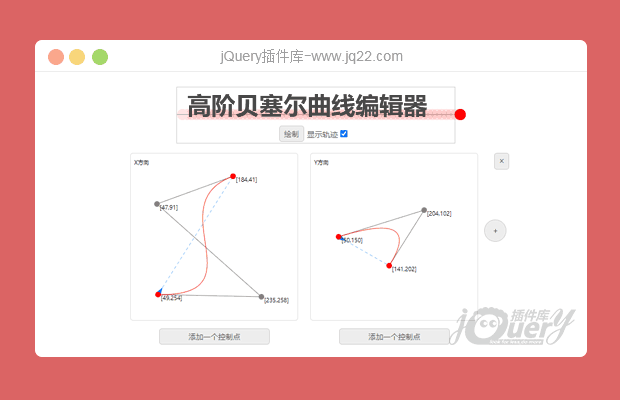
插件描述:使用vue实现的高阶贝塞尔曲线编辑器,以及用BezierCurve模拟复杂动画的Demo
更新时间:2020-06-22 00:20:19
使用说明
1.主要实现的是BezierCurve类;实例化方法:
var bezier = new BezierCurve(dots); // dots : [ {x,y},{x,y}... ] 第一个和最后一个元素代表开始和结束的点;假设 index为开始和结束点的横坐标之间的一个值,则:
bezier.getDot(index);
可获取贝塞尔曲线上对应的一个点的坐标({x,y});
2.动画绘制用的是 js逐帧绘制, transform 属性通过计算transform矩阵得到(Matrix类在common.js中);
3.动画计算时,并没有精确的获取曲线在x坐标对应的y值,而是获取根据比例计算得到的一个曲线上的点{x,y},要严格获取x对应的y值需要用二分法求解,我觉得会影响动画的流畅程度,这里只要趋势和贝塞尔曲线符合就满足需求了;
PREVIOUS:
NEXT:
相关插件-独立的部件,杂项
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔