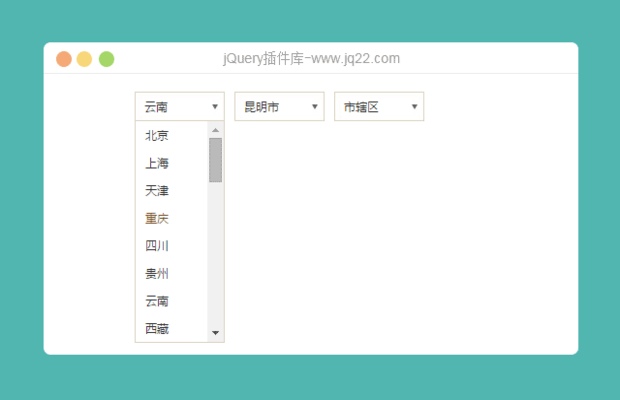
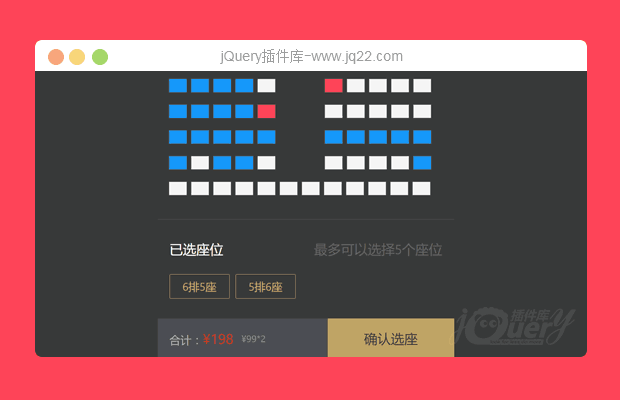
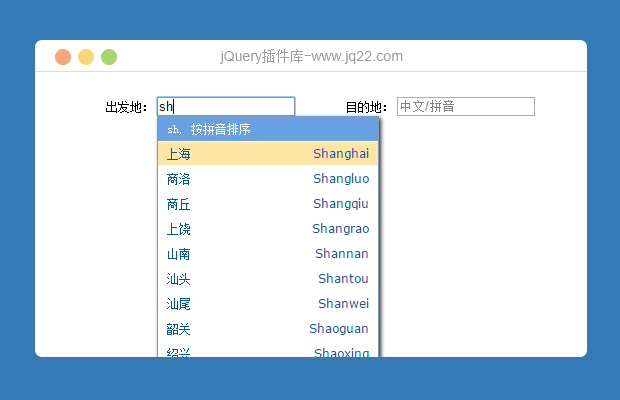
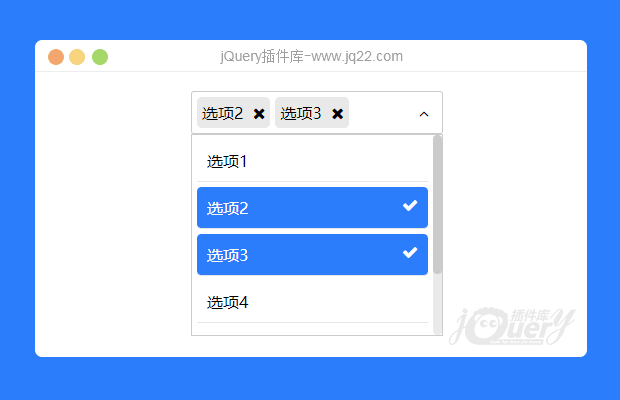
相关插件-选择框,独立的部件
讨论这个项目(92)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
@konakona (●°u°●) 3
2019/12/30 15:18:38
我改了一下,实现了默认的传参。
其实这个js写的很那啥,咱也就不装逼了。
$("#sjld").sjld("#shenfen", "#chengshi", "#quyu","广西","桂林市");就把for (a = 0; a < sfgsmr.length; a ) { 这行上面的全部替换即可。
$.fn.sjld = function(shenfen, chengshi, quyu, default_shenfen, default_chengshi, default_quyu) {
var sfp = shenfen ' p'
var csp = chengshi ' p'
var qyp = quyu ' p'
var sfs = shenfen ' .m_zlxg2'
var css = chengshi ' .m_zlxg2'
var qys = quyu ' .m_zlxg2'
var sfli = shenfen ' ul li'
var csli = chengshi ' ul li'
var qyli = quyu ' ul li'
$('.m_zlxg').click(function() {
$(this).find('.m_zlxg2').slideDown(200);
})
$('.m_zlxg').mouseleave(function() {
$(this).find('.m_zlxg2').slideUp(200);
})
//默认省份列数据
var sfgsmr = provinceList;
//默认城市列数据
if (default_shenfen) {
var shenfenID = provinceList.findIndex(function(value, index) {
if (value.name == default_shenfen) {
return index
}
})
} else {
var shenfenID = 0
}
var csgsmr = provinceList[shenfenID].cityList;
//默认区域列数据
if (default_shenfen) {
var chengshiID = provinceList[shenfenID].cityList.findIndex(function(value, index) {
if (value.name == default_chengshi) {
return index
}
})
} else {
var chengshiID = 0
}
var qygsmr = provinceList[shenfenID].cityList[chengshiID].areaList;
var kuandu = new Array();
$(sfp).text(default_shenfen ? default_shenfen : sfgsmr[0].name);
$(csp).text(default_chengshi ? default_chengshi : csgsmr[0].name);
$(qyp).text(default_quyu ? default_quyu : qygsmr[0]);
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔