

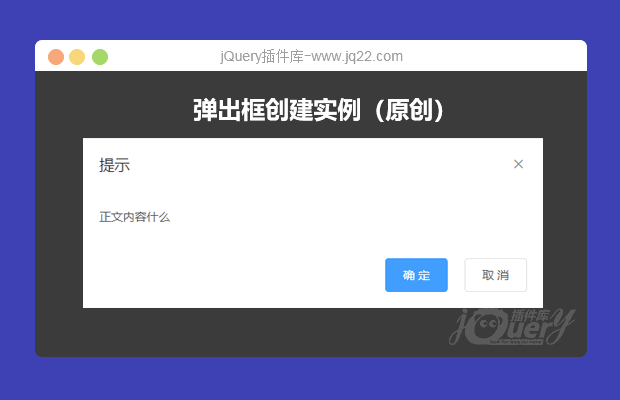
插件描述:通过创建实例的方法,生成弹出框
更新时间:2020-07-03 00:25:48
var mModal1 = new mModal({
title: "提示", // 标题,默认:提示
width: "25%", // 弹出框宽度,默认 25%
top: "15vh", // 距离可视区域顶部距离 CSS中 margin-top 值
content: "正文内容什么", // 正文,默认:正文内容
cancelText: "取 消", // 取消按钮文本
confirmText: "确 定", // 确定按钮文本
showCancelButton: true, // 是否显示取消按钮
showConfirmButton: true, // 是否显示确定按钮
showClose: true, // 是否显示关闭按钮
modal: true, // 是否需要遮罩层
customClass: "", // 自定义类名confirm
confirm: function () {
alert("确定弹框1");
mModal1.close();
},
cancel: function () {
alert("取消弹框1")
}
});
mModal1.renderDom();
PREVIOUS:
NEXT:
相关插件-工具提示,弹出层
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
苏生生 0
2020/7/24 13:50:51
-
你试试弹出时再按space键?
2o781945 0
2020/7/4 8:25:42
-
确定或者取消又弹出个窗口,是不是有点烦人
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔








