

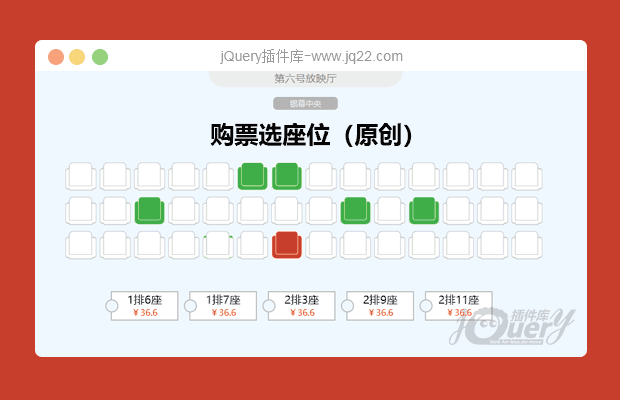
插件描述:这是一个电影院购票时的选位置的插件
更新时间:2020-08-27 23:00:44
这个插件适合做电影院网站时使用了,利用canvas来绘制的座位,目前座位的数据采用的是数组,canvas根据数组自动绘制座位,白色表示未选,红色表示已经被选,绿色表示当前你选择的。下方的按钮会根据你选择的座位自动计算票价。使用时,只要把数据库传递过来的数据,传递给已经定义好的数组,就可以很方便的使用。缺点是自适应做的并不是特别的好。
PREVIOUS:
NEXT:
相关插件-选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔