

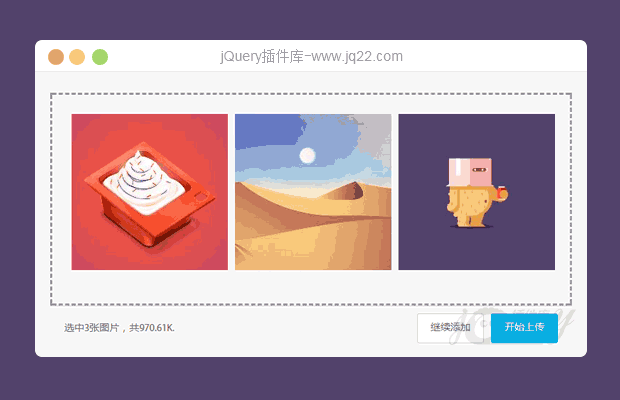
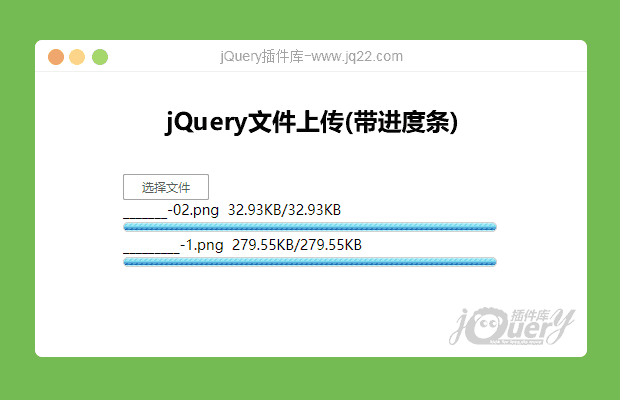
插件描述:jQuery文件上传(带进度条显示),使用简单方便。
更新时间:2020-11-29 22:10:34
更新说明:新增fileChangeEnd(file) ;返回上传的文件
更新时间:2020-11-27 23:13:18
更新说明:新增autoUpload 用以判断时候自动上传还是点击某元素后再上传
更新时间:2020-11-17 20:49:43
更新说明:修改了fileTypes判断依据, 判断依据改为文件后缀名(之前是根据上传文件的type判断)
更新时间:2020-07-22 01:18:51
$(".fileupload").filesUpload({
url: 'http://up.qiniu.com', //上传地址
multiple: true, //是否多文件上传
accept: '', //input accept属性
fileTypes: 'png,webp,mp4', //文件格式
buttonText: '选择文件', //按钮文字
onUploadStart: function() {}, //请求开始
onUploadSuccess: function() {}, //请求成功
onUploadComplete: function() {}, //请求完成
onUploadError: function(res, xhr) { //请求错误
console.log(res, xhr)
}
})
PREVIOUS:
NEXT:
相关插件-上传
讨论这个项目(33)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
?? 0
2021/5/17 11:04:00
-
作者你好 选中多个文件上传时onUploadSuccess函数的执行会有问题 ,如果两个文件上传成功的间隔很短时,只会返回第一个文件上传成功的参数,如果间隔较长,每一个文件上传成功时都会返回所有文件的上传成功的参数, onUploadSuccess函数的执行有详细的规则说明吗,希望你能看到 谢谢
?边走边?爱反正人山人海 0
2021/1/22 18:11:36
-
你好 可以加下扣扣嘛想请教一下怎么传参数啊谢谢 一四四六九八零二一零
曾经最掏心。 0
2021/1/5 10:23:00
-
这个可以上传pdf吗
马云不疼马化腾 0
2020/12/17 9:28:44
-
作者你好,上传路径怎么修改
西瓜 0
2020/11/27 23:21:49
-
需要改进下,选择完文件后应该显示下文件名,否则让用户以为无效果。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔