

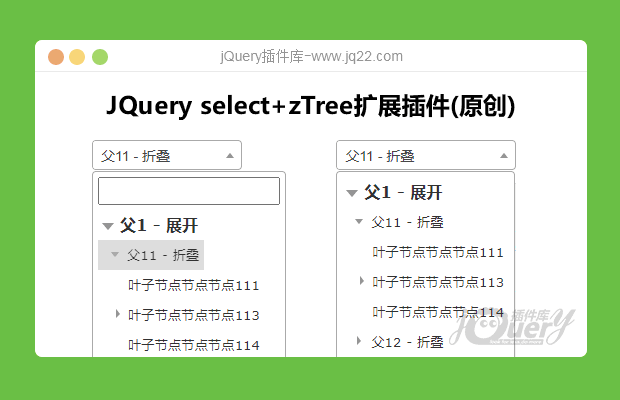
插件描述:模仿select2风格,结合zTree实现下来选择插件。主要是解决select2多级分组不够完美的问题
更新时间:2022-08-15 01:49:29
更新说明:v1.5.1
1、修改数据加载方式,减少重复载入,避免大数据量时出现卡顿
更新时间:2021-09-07 08:14:52
更新说明:v1.5
1、优化交互问题
2、添加弹出动画
3、修复二次执行方法不生效的bug
更新时间:2021-05-07 21:51:58
更新说明:v1.3
1、解决网友提出IE兼容问题
2、解决网友提出“模糊查询后,悬浮提示有问题” bug
3、解决网友提出“关闭下拉框后,模糊查询的输入框未清空” bug
更新时间:2021-03-10 17:27:12
更新说明:修复ztree的key参数导致的bug
更新时间: 2021-01-25 23:47:30
更新说明: v1 .2
配置改为:
cfg: {
showSearch: 显示搜索,
closeOnSelect: 控制选择后是否关闭下拉菜单, 默认: true,
selectLevel: 选择级别, - 1、 表示只有末节点可选(没有子节点的才能选中), 0、 表示第一级开始及以下可选择, 以下类推,
withInitValue: 设置初始值, 默认: true,
data: zTree数据,
placeholder: 未选择数据是的占位符,
onReady: 初始化完成的回调,
onOpen: 打开的回调,
onClose: 关闭的回调,
onSelected: 选中后的回调,
width: 宽,
key: {
idKey: ztree配置, 节点数据中保存唯一标识, 默认“ id”,
pIdKey: ztree配置, 节点数据中保存其父节点唯一标识的属性名称, 默认“ pId”,
rootPId: ztree配置, 用于修正根节点父节点数据, 默认“ 0”,
name: ztree配置, 用于标识节点数据名称, 默认“ name”,
}
}
//主要小改ztree的配置新增方法:
$("#select").selectZTreeSet("id");
//设置选中值,参数:字符串对应ID或整个object对象var item = $("#select").selectZTreeGet(); //获取选中值更新时间:2020-08-18 22:40:54
更新说明:版本v1.1新增选择级别,新增初始化完成回调,新增配置初始值。另外抽离样式文件,优化样式。
新参数说明:
cfg: {
showSearch: 显示搜索,
closeOnSelect: 控制选择后是否关闭下拉菜单, 默认: true,
selectLevel: 选择级别, - 1、 表示选中最后一级(没有子节点的节点才能选中), 0、 表示第一级及子节点可选择, 接下类推,
withInitValue: 设置初始值, 默认: true,
data: zTree数据,
placeholder: 未选择数据是的占位符,
onReady: 初始化完成的回调,
onOpen: 打开的回调,
onClose: 关闭的回调,
onSelected: 选中后的回调,
width: 宽,
idKey: ztree配置, 节点数据中保存唯一标识, 默认“ id”,
pIdKey: ztree配置, 节点数据中保存其父节点唯一标识的属性名称, 默认“ pId”,
rootPId: ztree配置, 用于修正根节点父节点数据, 默认“ 0”,
}更新时间:2020-08-05 09:46:32
扩展插件-select结合ztree
使用方法说明:
1. 此插件基于jQuery编写,使用时需要先导入jQuery
2. 同时基于 zTree 的jquery.ztree.core.js和jquery.ztree.exhide.js,zTreeStyle.css样式文件
3. 使用
$("#select").selectZTree({
"data": zNodes,
width: 150,
hasSearch: true
}).on("change", function(e, data) {
console.log(e);
console.log(data);
console.log($(this).val());
});参数说明:
cfg: {
hasSearch: 显示搜索,
closeOnSelect: 控制选择后是否关闭下拉菜单, 默认: true,
data: zTree数据,
placeholder: 未选择数据是的占位符,
onOpen: 打开的回调,
onClose: 关闭的回调,
onSelected: 选中后的回调,
width: 宽,
idKey: ztree配置, 节点数据中保存唯一标识, 默认“ id”,
pIdKey: ztree配置, 节点数据中保存其父节点唯一标识的属性名称, 默认“ pId”,
rootPId: ztree配置, 用于修正根节点父节点数据, 默认“ 0”,
}idKey, pIdKey, rootPId属于zTree下simpleData的配置参数, 本插件使用zTree简单数据模式
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
紫炎-DL 0
2023/9/5 16:16:08
-
通过JS直接selectZTreeSet给插件一个默认值,然后selectZTreeGet是取不到值的,必须要用鼠标选取一下才能取到值,是因为直接Set的时候没触发OnChange事件吗?绑定选择项是通过OnChange事件处理的?
陌??雨哜 0
2022/8/9 9:32:41
-
有没有更新数据的方法呀
?数☆☆D小火柴 0
2022/8/3 11:08:50
-
这如何默认全部打开状态 需要给数据添加 open:true 属性 有没有开关控制 expandAll(true); 二次打开后 选择状态的颜色没有保存下来
空白 0
2021/8/10 17:08:46
-
zNodes这个是什么格式一直报错 Cannot read properties of undefined (reading '0')
似此星辰非昨夜 0
2021/4/16 14:16:59
-
目前这个插件有一些很严重的问题,
1.模糊查询后,悬浮提示有问题
2.关闭下拉框后,模糊查询的输入框未清空
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔