

插件描述:countUp计数器数字滚动
更新时间:2020-07-30 01:13:43
更新说明:插件调用js代码优化:
$(function() {
var countCXArr = [];
var countCX = function() {
$('.numCount').each(function(i, dom) {
if (countCXArr[i] && countCXArr[i] === true) {
return;
}
var sT;
var ncTop;
sT = $(window).scrollTop();
ncTop = $(dom).offset().top;
var id, decimals, startVal, endVal, duration;
if (sT > ncTop - $(window).height() && sT < ncTop) {
$(dom).find('.numCX').each(function() {
id = $(this).attr('id');
decimals = $(this).attr('data-decimals'), startVal = $(this).attr('data-startVal'), endVal = $(this).attr('data-endVal'), duration = $(this).attr('data-speed');
new CountUp(id, startVal, endVal, decimals, duration, {
useEasing: true, //效果
separator: '' //数字分隔符
}).start();
// target:目标元素id,
startVal: 你想要开始的值, endVal: 你想要到达的值, decimals: 小数位数, 默认值为0, duration: 动画持续时间为秒, 默认值为2, options: 选项的可选对象 countCXArr[i] = true;
})
}
})
}
countCX();
$(window).on("scroll", function() {
countCX();
})
});更新时间:2020-07-23 01:05:59
PREVIOUS:
NEXT:
相关插件-动画效果,滚动

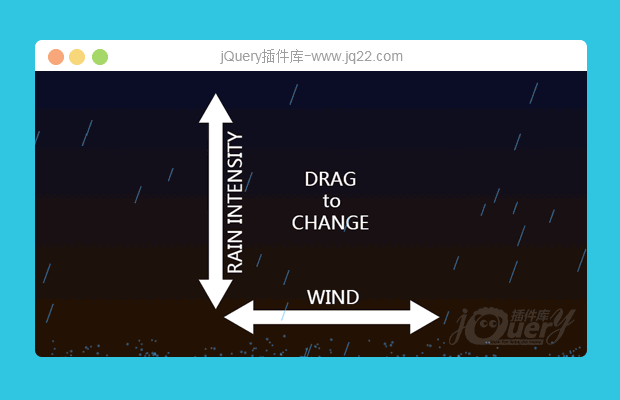
canvas 雨滴
这款动画主要是模拟了下雨的场景,雨滴从空中飘落,落在地上溅起水花,整个过程模拟得相当逼真。更重要的是,这款HTML5下雨动画还可以通过鼠标控制风向和雨水强度,鼠标左右滑动控制雨滴方向,鼠标上下滑动控制雨滴密度。
动画效果
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔