

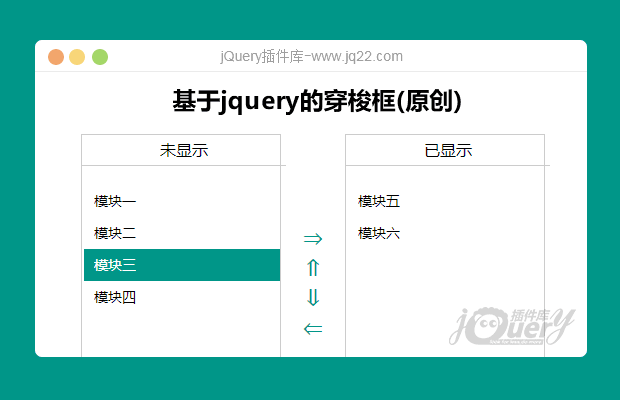
插件描述:元素在左右两个列表中穿梭,还能进行排序
更新时间:2020-08-07 00:29:53
更新说明:修改图标样式,使用font-awesome
更新时间:2020-08-05 22:22:52
使用方法在index.html中有例子,建议使用font-awesome来美化图标,将如下代码取消注释即可:
<!--<link rel="stylesheet" type="text/css" href="font-awesome-4.7.0/css/font-awesome.css"/>--> <div> <div> <div>未显示</div> <ul id="leftUl"> </ul> </div> <div> <div> <div> <i onclick="goRight()"></i> <i onclick="goUp()"></i> <i onclick="goDown()"></i> <i onclick="goLeft()"></i> </div> </div> </div> <div> <div>已显示</div> <ul id="rightUl"> </ul> </div> </div>
PREVIOUS:
NEXT:
相关插件-选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔