

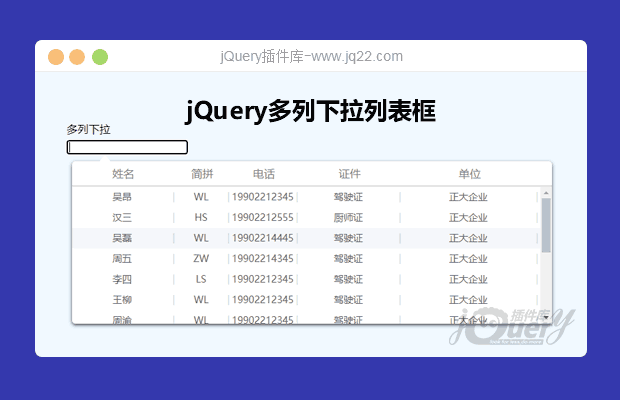
插件描述:一个简单实用的多列下拉列表框、表格
更新时间:2020-09-09 22:50:54
使用方法
html
<input id="testDemo" />
js
var fakeSelect = $('#testDemo').fakeSelect({
url:“”, 远程获取 queryParams: {}
远程获取参数 json格式 columns:[{
title: '姓名',
field: 'name',
width: 150,
align: 'center'
}] 列标题 data: [{
name: 'XXX'
}]
本地数据 valueId: “name” 选中后需要在输入框显示的列ID onClickRow:
function(index, rowData) {
点击事件
}
})
fakeSelect.setRowData({
name: 'A'
})
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
我不是铂西 0
2022/1/10 18:35:56
-
能再说的明白一点吗,我弄这个一天了,硬是调不出来,ajax返回的data怎么运用到这上面
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔