

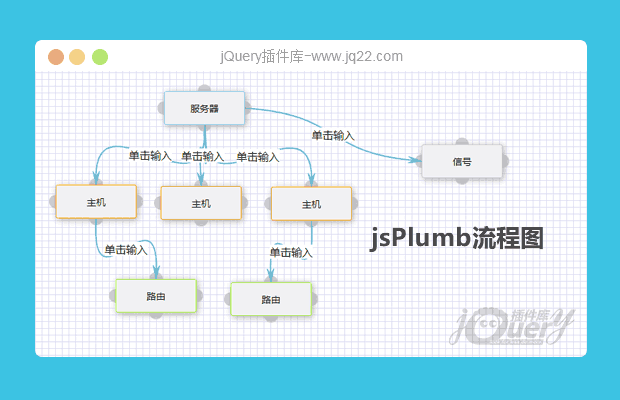
插件描述:基于jsPlumb.js实现的可拖拽流程图,可以导出json,可以根据json自己遍历数据,来加载流程图。
更新时间:2020-10-28 00:26:05
使用方法
一,需要引用的文件:
<link rel="stylesheet" type="text/css" href="./css/jquery-ui.min.css"> <link rel="stylesheet" type="text/css" href="./css/style.css"> <script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="https://www.jq22.com/jquery/jquery-ui-1.11.0.js"></script> <script type="text/javascript" src="./js/jquery.jsPlumb.min.js"></script> <script type="text/javascript" src="./js/index.js"></script>
二、官方jsPlumb.js方法参考:
https://github.com/wangduanduan/jsplumb-chinese-tutorial
jsplumb 中文基础教程
jsplumb能干什么?
那么如果你应该使用它取决于你想用jsPlumb做什么。该框架适用于必须绘制图表的Web应用程序,例如类似于Visio的应用程序或工作流程设计器等。由于图表项目和连接的所有参数都是非常精细可控的,因此您可以绘制您可以想到的任何类型的图表的!
基本概念
Souce 源节点
Target 目标节点
Anchor 锚点 锚点位于源节点或者目标节点上
Endpoint 端点 端点位于连线上
Connector 连接 或者也可以理解是连接线
Overlays 可以理解为在连接线上的文字或者箭头之类的东东

Anchors [todo]
锚点类型:
静态锚点
动态锚点
边缘锚点
固定锚点
Connectors [todo]
连线类型:
Bezier 贝塞尔曲线
Straight 直线
Flowchart 90度转角线
State Machine 状态机
Endpoints [todo]
端点类型:
Dot 圆点
Rectangle 矩形
Image 图像
Blank 空白
Overlays [todo]
Overlays可以理解为在连接线上的文字或者箭头之类的东东
Overlays类型
Arrow
Label
PlainArrow
Diamond
Custom
// 连线上overlay可以多个,
// 每个overlay可以指定相对位置
// label类型的overlay实际上可以在里面直接写html
//
jsPlumb.connect({
...
connectorOverlays: [
['Arrow', {
width: 10,
length: 10,
location: 1
}],
['Label', {
label: '<button class="delete-node-btn">X</button>',
cssClass: '',
labelStyle: {
color: 'red'
},
events: {
click: function (labelOverlay, originalEvent) {
console.log('click on label overlay for :' + labelOverlay.component)
console.log(labelOverlay)
console.log(originalEvent)
}
}
}]
]
});基础demos
连接两个节点
jsPlumb.ready方法和jquery的ready方法差不多的功能,jsPlumb.connect用于建立连线
<div id="diagramContainer">
<div id="item_left" class="item"></div>
<div id="item_right" class="item" style="margin-left:50px;"></div>
</div>
<script src="https://cdn.bootcss.com/jsPlumb/2.6.8/js/jsplumb.min.js"></script>
<script>
/* global jsPlumb */
jsPlumb.ready(function () {
jsPlumb.connect({
source: 'item_left',
target: 'item_right',
endpoint: 'Dot'
})
})
</script>参数说明: jsPlumb.connect(config) return connection
| 参数 | 参数类型 | 是否必须 | 说明 |
|---|---|---|---|
| source | String,Object,Endpoint | 是 | 连线源的标识,可以是id, element, 或者Endpoint |
| target | String,Object,Endpoint | 是 | 连线目标的标识,可以是id, element, 或者Endpoint |
| endpoint | String | 可选 | 端点类型,形状 |
PREVIOUS:
NEXT:
相关插件-拖和放,独立的部件

jquery div拖拽换位合并拆分(原创)
拖动div块,两个div距离足够近时合并,远一点时换位。右键点击已合并的div,可显示可选择拆分数组,点击要拆分的数据,即可拆分。再次右击已合并的div即可收起可选择的拆分数据组
拖和放
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔