

插件描述:jQuery无缝滚动,解决开始隐藏的元素不能滚动的 Bug
更新时间:2020-08-28 22:51:56
更新说明:默认支持 CSS 方式的移动,解决 JS 移动抖动的 Bug
更新时间:2020-08-28 10:20:01
i5Scroll
基本使用
<script src="./js/jquery.min.js"></script>
<script src="./js/i5scroll.min.js"></script>
<script>
// 选择需要运动的元素,直接调用 i5Scroll() 即可
$(".scroll").i5Scroll();
</script>一个参数
$(".scroll").i5Scroll({
mode: 'CSS', // 默认通过 CSS 的方式移动
cssSpeed: 5, // 时间默认 5s
});
$(".scroll").i5Scroll({
mode: 'JS', // 也可以通过 JS 的方式移动
jsSpeed: 'normal', // 默认 normal
});我的特点
支持隐藏元素滚动
解决滚动时“抖动”的问题
PREVIOUS:
NEXT:
相关插件-滚动,Tabs
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
渡我 0
2020/9/10 15:07:00
-
怎么增加一栏呢
小闰土1
2020/9/23 17:30:18
我简单看了一下
i35-title 这个ul 里 增加一个标题
<li>新的标题</li>
i35-con div 里增加以下代码
<div class="content"> <ul class="scroll"> <li>新的内容行1</li> <li>新的内容行2</li> <li>新的内容行3</li> </ul> </div>
以下为原代码------------------------------------------------
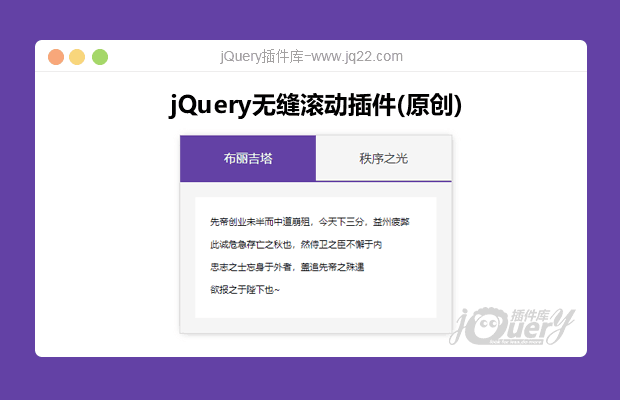
<div class="i35-wrap"> <ul class="i35-title"> <li class="active">布丽吉塔</li> <li>秩序之光</li> </ul> <div class="i35-con"> <div class="content" style="display: block;"> <ul class="scroll"> <li>先帝创业未半而中道崩殂,今天下三分,益州疲弊</li> <li>此诚危急存亡之秋也,然侍卫之臣不懈于内</li> <li>忠志之士忘身于外者,盖追先帝之殊遇</li> <li>欲报之于陛下也~</li> </ul> </div> <div class="content"> <ul class="scroll"> <li>诚宜开张圣听,以光先帝遗德</li> <li>恢弘志士之气,不宜妄自菲薄</li> <li>引喻失义,以塞忠谏之路也</li> <li>宫中府中,俱为一体,陟罚臧否,不宜异同</li> <li>若有作奸犯科及为忠善者,宜付有司论其刑赏,以昭陛下平明之理,不宜偏私,使内外异法也。</li> </ul> </div> </div> </div>
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔