

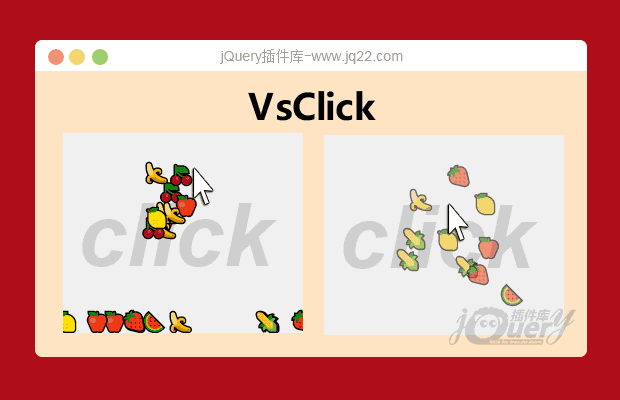
插件描述:多种可选效果的点击插件
更新时间:2020-08-30 22:56:29
更新说明:demo 修改
更新时间:2020-08-29 23:29:53
简介
1. 需要环境支持requestAnimationFrame
2. 测试环境 Chrome 版本 84.0.4147.135(正式版本) (64 位)
默认配置
let vsClick = new VsClick({
effect: 'drop|spread|sudoku', // 点击效果。
dom: window, // 生效的dom,默认为整个窗口。
color: ['#ffbe0b','#fb5607','#ff006e','#8338ec','#3a86ff'], // 颜色集合。
emoji: [], // emoji集合。['...']
height: 20, // 粒子的高度
width: 20, // 粒子的宽度(也控制emoji的字体大小)
timer: 2000, // 动画持续时间
spring: false, // 是否弹跳
slide: false, // 是否滑动
lucency: false // 是否逐渐透明
})
PREVIOUS:
NEXT:
相关插件-动画效果,杂项

纯CSS3实现打火机火焰动画
这又是一款很酷的纯CSS3动画特效,它是一个可以点燃的打火机,当你用鼠标滑过这只打火机时,打火机就会打开,然后开始出现火焰燃烧的动画特效。另外要说明的是,整个动画都是利用纯CSS3实现的
动画效果
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔