

插件描述:一款轻量级又好看的弹窗插件
更新时间:2020-09-08 00:18:23
类名为 VtMessage
使用:
VtMessage.error({
duration: 0,
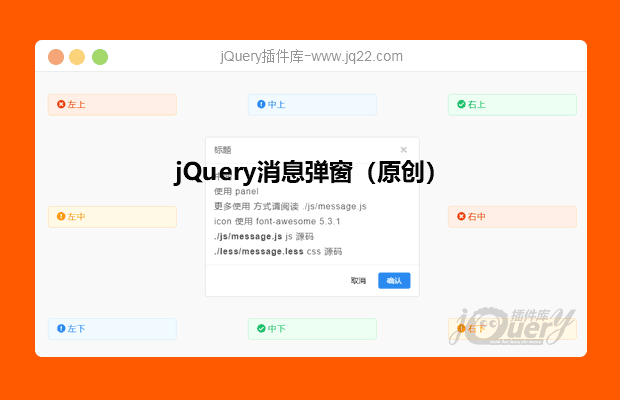
content: '左上',
offset: 'vt-left-top vt-fixed',
});
// VtMessage.error('错误');
VtMessage.info({
duration: 0,
content: '中上',
offset: 'vt-top-center vt-fixed'
});
VtMessage.success({
duration: 0,
content: '右上',
offset: 'vt-right-top vt-fixed'
});....具体可查看 index.html 或阅读源码. / js / message.js
配置如下:
/** 配置**/
_config: {
/*** 多少毫秒后关闭 <= 0 不关* @type {Number}*/
duration: 2500,
/** * 背景色 * @type {boolean|string} */
background: false,
/** * 前景色 * @type {null|string} */
color: null,
/** * 提示内容 * @type {string} */
content: '',
/** * 关闭时回调 * @type {null|Function} */
onclose: null, // 图标
icon: '',
/** * 自动关闭时 延迟多久后移除 * @type {number} */
animate_duration: 500,
/** * 是否开启关闭按钮 * @type {boolean} */
closable: false,
/** * 头部* @type {boolean|string} bool = false */
header: false,
/** * 标题 与 header 二者只能存其一 header 高于 title * @type {boolean|string} bool = false */
title: false,
/*** 底部* @type {boolean|string} bool = false*/
footer: false,
/*** 底部确认按钮 用户点击回调 * @type {boolean|Function} bool = false */
confirm: function(cb) {
cb();
},
/** * 底部确认按钮文字 * @type {string} */
confirm_text: '确认',
/** * 底部取消按钮 用户点击回调 * @type {boolean|Function} bool = false */
cancel: function(cb) {
cb();
},
/** * 底部取消按钮文字* @type {string} */
cancel_text: '取消',
/** * 宽度 高度 * @type {Array} ar[0] = 宽 ar[1] = 高 */
area: [],
/** * 是否开启遮罩 * @type {boolean} */
mask: false,
/** * 父节点 * 父节点不存在会默认创建一个* @type {jQuery|string|HTMLElement|null|boolean} string = selector */
parent: null,
/** * 是否移除父节点 * @type {boolean} */
remove_parent: false,
/** * 位置
* @type {string} css class
* 目前有 vt-right-top、vt-left-top、vt-top-center、vt-left-center、
* vt-center-center、vt-right-center、vt-left-bottom、vt-bottom-center、
* vt-right-bottom
* 其中 vt-right-top、vt-left-top、vt-top-center 默认没有使用 position: fixed
* 如果需要使用 则加上 vt-fixed,如: vt-right-top vt-fixed
* 每一个位置 css class 都有一个 同级 .vt-remove
* 该参数最终会传递给 $.addClass()
*/
offset: 'vt-right-top',
/** * 样式* @type {null|Object} */
style: null,
},
PREVIOUS:
NEXT:
相关插件-对话框,工具提示,弹出层
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔


