

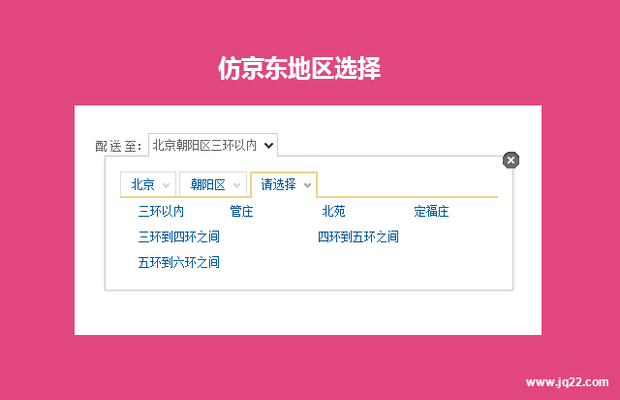
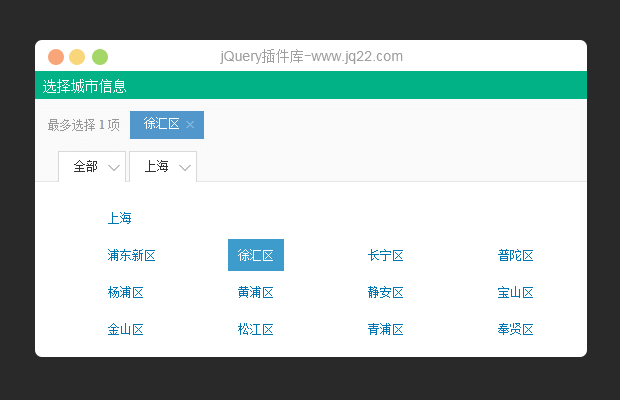
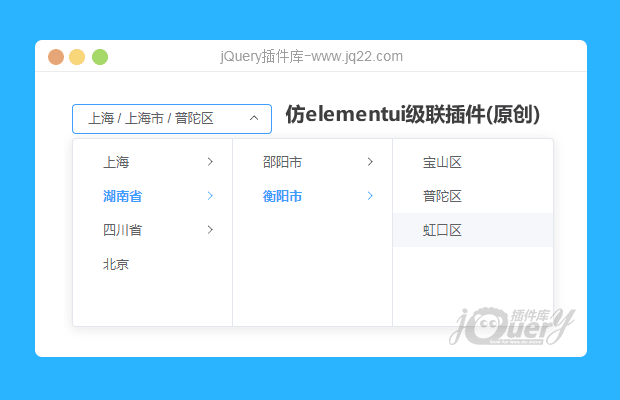
插件描述:仿elementui多级级联插件即下即用不依赖任何ui框架
更新时间:2020-10-20 08:16:52
基于jquery,支持键盘操作 数据格式:
var _data = [{
value: 'shanghai',
label: '上海',
children: [{
value: 'shanghaishi',
label: '上海市',
children: [{
value: 'baoshan1',
label: '宝山区saa发送飞洒发送'
}, {
value: 'fengxian1',
label: '奉贤区'
}]
}]
}];
PREVIOUS:
NEXT:
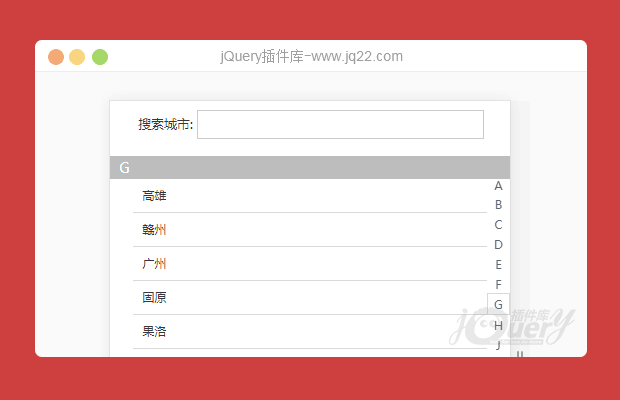
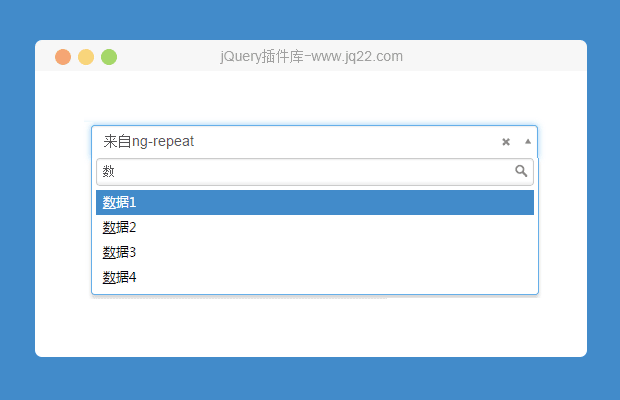
相关插件-选择框
讨论这个项目(36)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
左手年华 1
2022/9/24 2:28:44
我对该级联下拉控件的默认值做了一个简单扩展,代码如下:
ZdCascader.prototype.getNode = function(id) {
var ddldata = this.options.data;
let result = null;
var resultarr = [];
var isfinish = false;
function getTreeItem(data, id) {
for (var g = 0; g < data.length; g++) {
//0,1,2
var item = data[g];
if (isfinish) {
return;
}
var index = data.map(n => n.value).indexOf(id);
if (index > -1) {
isfinish = true;
resultarr[item.level] = data[index].label;
break;
} else {
resultarr[item.level] = item.label;
if (item.children) {
getTreeItem(item.children, id);
} else {
break;
}
}
}
}
getTreeItem(ddldata, id);
result = resultarr.join(this.options.range);
this.$el.val(result).focus();
};
不被作好先生的坏叔叔 0
2022/6/17 18:14:41
-
我这边有做IE浏览器的支持 修改了ZdCascader.css和ZdCascader.js这两个文件,主要是=>这个的修改和格式化字符`这个的处理,这边发不了,博主可以联系下我,看是否要使用并更新
空城、旧梦╇ 0
2022/5/4 13:44:35
-
写的啥玩意,一个半成品有啥用,选择完了拿不到value值,也不能设置初始值
♌ Amber 0
2021/12/19 16:32:52
-
作者大大,这个支持2-5级的级联吗? 就是我根据数据来展示我选择几级,少的有两级关联,多的有五级。。支持吗 ?目前只支持3级?
YFRon 0
2021/6/3 15:59:15
-
怎么清空选择呢
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔