

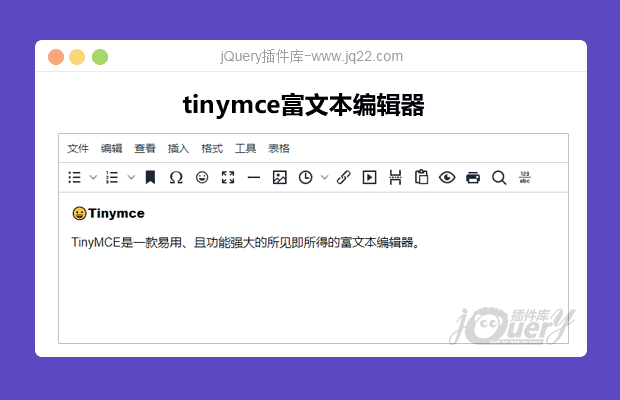
插件描述:TinyMCE是一款易用、且功能强大的所见即所得的富文本编辑器。
更新时间:2020-09-22 09:36:40
中文文档地址
http://tinymce.ax-z.cn/quick-start.php
快速开始
TinyMCE是一个功能强大且灵活的富文本编辑器,可以嵌入到任意Web应用中使用。
第1步:引入TinyMCE脚本
在<head>中插入如下这行代码,将tinymce.min.js源文件引入项目。
<script src="你的网站路径/tinymce/tinymce.min.js"></script>
官方原文这里是需要在官方申请一个api_key的,虽然免费,但译者强烈建议自己下一份代码放本地使用。
译者强烈建议:下载一份代码本地部署。
PS:在Vue等第三方框架部署不在本文讨论范围内,请移步三方集成专区或百度。
第2步:将TinyMCE初始化为页面的一部分
我们需要使用tinymce.init()来进行初始化。tinymce.init()内的初始化对象包含众多参数,但都是可省略的,唯一必须的参数就是selector(允许通过css选择器指定TinyMCE要绑定的内容容器,传统模式需指定textarea,内联或沉浸模式可指定div或其它块元素,推荐div)
在下面这个例子中,我们创建一个TinyMCE实例初始化,来取代<textarea id='mytextarea'>
<!DOCTYPE html>
<html>
<head>
<script src='tinymce.min.js'></script>
<script>
tinymce.init({
selector: '#mytextarea'
});
</script>
</head>
<body>
<h1>TinyMCE快速开始示例</h1>
<form method="post">
<textarea id="mytextarea">Hello, World!</textarea>
</form>
</body>
</html>第3步:通过正常表单POST保存内容
当form提交时,TinyMCE会将内容塞进textarea,你可以通过正常的post方法获取到编辑器中的内容,行为与普通textarea完全一致。
使用第三方UI框架或采用ajax提交可能不会主动触发内容同步,需要自己执行同步或自己获取内容,相关办法参考本文档DEMO列表的第4个,遇事不决DEMO4。
PREVIOUS:
NEXT:
相关插件-丰富的输入

纯CSS3打造逼真的苹果(Apple)电脑键盘
这是一款使用纯CSS3制作的效果非常逼真的苹果(Apple)电脑键盘效果。该苹果电脑键盘可以通过按真实键盘上的相应键来触发虚拟键盘上的键,按键被按下时有逼真的动画效果。
丰富的输入
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔