

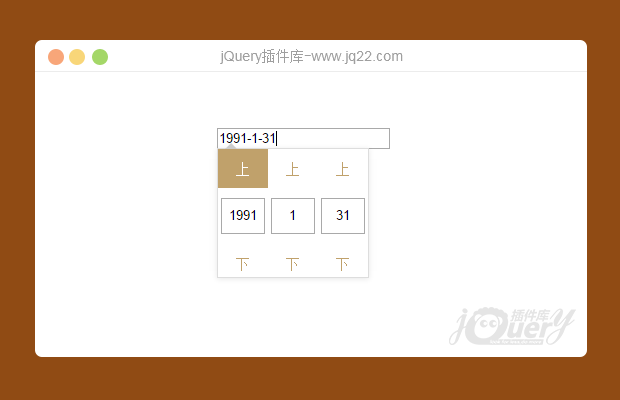
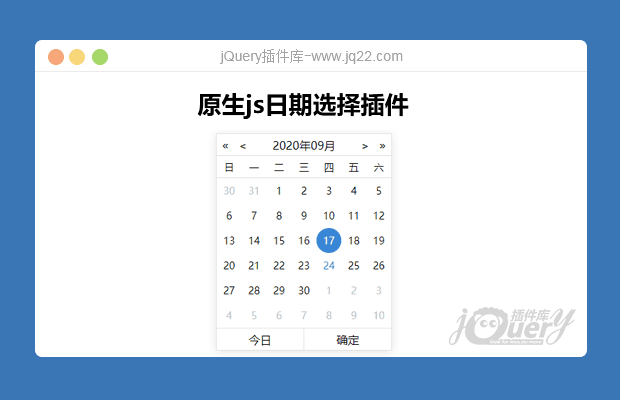
插件描述:目前是简单的日期选择器,不需要引入其他的js,之后会更新,供学习交流。
更新时间:2020-11-15 00:11:20
更新说明:想要获取选中的日期可以获取返回值并使用d.choiceDate.data来获取。
修复:一直点击显示的日历中的上一个月或者下一个月日期会显示错误的年月的bug。
更新时间:2020-09-24 00:26:54
更新说明:每一天都有title可以显示农历日期,鼠标hover日期显示农历
更新时间:2020-09-20 10:25:35
<div id='date'> <input type="text" value='' placeholder="点击选择时间" id='inputdate' /> </div>
PREVIOUS:
NEXT:
相关插件-日期和时间

时间插件lhgcalendar
lhgcalendar是一功能强大的简单迷你并且高效的弹出日历组件,基于网络访问并且兼容IE 6.0+,Firefox 3.0+,Opera 9.6+,Chrome 1.0+,Safari 3.22+.
日期和时间
讨论这个项目(17)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
?喱水 0
2022/8/6 11:24:44
-
d.choiceDate.date根本获取不到数值 无法绑定onchange事件 求解答
you got it "BANG" 0
2020/12/10 10:48:40
-
请问可以有区间的选择吗,比如说有两个输入框,前面比后面小,后面比前面大
RESTART 0
2020/12/7 8:59:21
-
请问选择了时间之后,怎么触发,用哪个事件,获取到当前选择的日期呢。。萌新求助
RUA 0
2020/11/10 15:52:21
-
请问怎么获得选取的日期呢,谢谢
用户7355318281 0
2020/10/22 10:14:23
-
请问:我在页面使用了2个日期选择框,input的ID和父级div的ID都对应改了,为什么第二个点击input框的时候日期选择框会闪退,再点击就出不来了,它的display一直为none。谢谢您
...1
2020/10/22 15:05:10
我自己测试两个没问题啊,就是只有input聚焦才会显示聚焦的那个,我用下面的代码测试的,就是点击一个,另一个就关了
<div id='date'>
<input type="text" value='' placeholder="点击选择时间" id='inputdate' />
</div>
<div>123</div>
<div id='date1'>
<input type="text" value='' placeholder="点击选择时间" id='inputdate1' />
</div>
<script type="text/javascript">
var d = new DateJs({
inputEl: '#inputdate',
el: '#date'
})
var d1 = new DateJs({
inputEl: '#inputdate1',
el: '#date1'
})
console.log(d)
</script>
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔