

插件描述:GMAP3 插件用来将Google Maps插入到网页中,Google在其产品中已经提供了很简便的方法。但是GMAP3这个jQuery插件提供了更加简便的方法
GMAP3 插件用来将Google Maps插入到网页中,Google在其产品中已经提供了很简便的方法。但是GMAP3这个jQuery插件提供了更加简便的方法,特别是在使用一些高级功能时(如:overlays和callbacks)
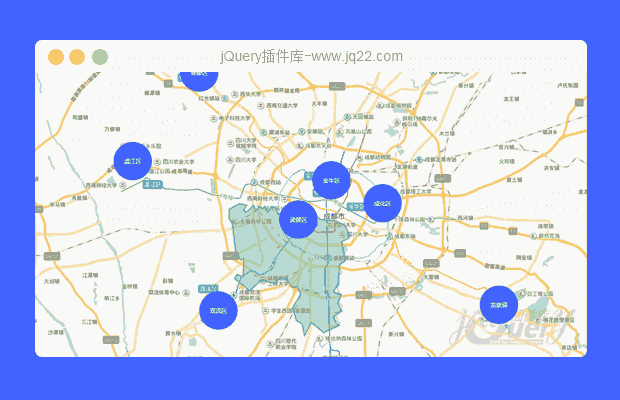
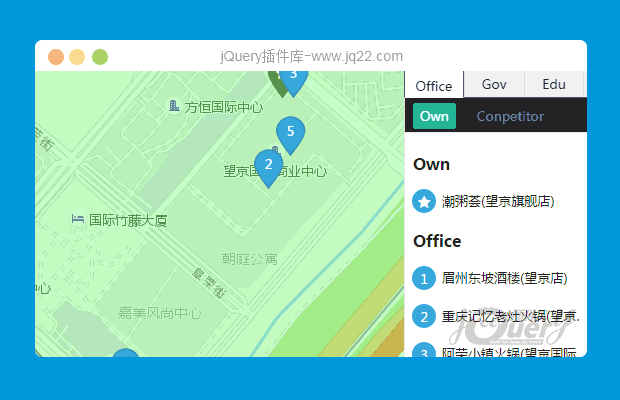
本示例显示使用集群功能的列表。
而Mac Donald的列表存储在一个JSON对象。
要渲染集群,这个例子使用在CSS文件中定义了一些类(群集cluster-1,集群2,集群3)。
尽量放大,并在进出的标记移动鼠标。
$("#test").gmap3({
map:{
options: {
center:[46.578498,2.457275],
zoom: 5,
mapTypeId: google.maps.MapTypeId.TERRAIN
}
},
marker: {
values: macDoList,
cluster:{
radius:100,
// This style will be used for clusters with more than 0 markers
0: {
content: "<div class='cluster cluster-1'>CLUSTER_COUNT</div>",
width: 53,
height: 52
},
// This style will be used for clusters with more than 20 markers
20: {
content: "<div class='cluster cluster-2'>CLUSTER_COUNT</div>",
width: 56,
height: 55
},
// This style will be used for clusters with more than 50 markers
50: {
content: "<div class='cluster cluster-3'>CLUSTER_COUNT</div>",
width: 66,
height: 65
}
},
options: {
icon: new google.maps.MarkerImage("http://maps.gstatic.com/mapfiles/icon_green.png")
},
events:{
mouseover: function(marker, event, context){
$(this).gmap3(
{clear:"overlay"},
{
overlay:{
latLng: marker.getPosition(),
options:{
content: "<div class='infobulle"+(context.data.drive ? " drive" : "")+"'>" +
"<div class='bg'></div>" +
"<div class='text'>" + context.data.city + " (" + context.data.zip + ")</div>" +
"</div>" +
"<div class='arrow'></div>",
offset: {
x:-46,
y:-73
}
}
}
});
},
mouseout: function(){
$(this).gmap3({clear:"overlay"});
}
}
}
});PREVIOUS:
NEXT:
相关插件-地图
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔