

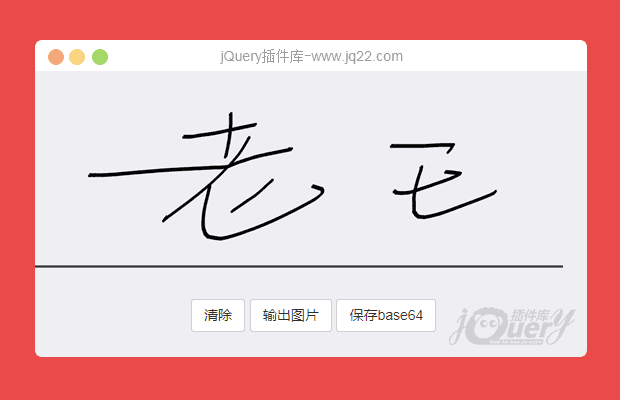
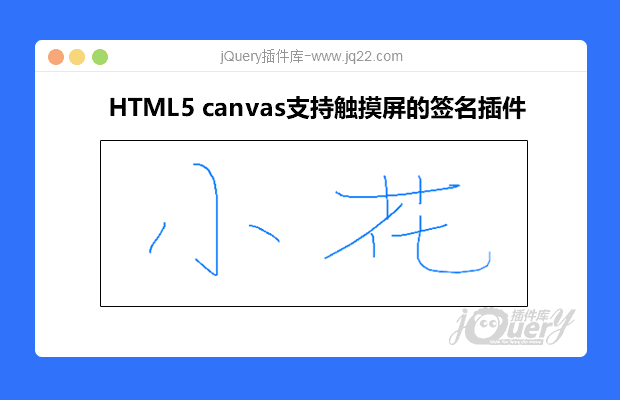
插件描述:HTML5 canvas支持触摸屏的签名插件jq-signature,是一款基于HTML5 canvas的支持移动触摸设备的在线签名和涂鸦jQuery插件。
使用方法
使用该签名插件要引入jQuery和jq-signature.js文件。
<script src="jquery/1.11.0/jquery.min.js"></script> <script src="jq-signature.js"></script>
HTML结构
然后可以像下面这样创建一个签名区域。你可以使用HTML5的data-option来传递一些参数。
<div class="js-signature" data-width="600" data-height="200" data-border="1px solid #1ABC9C" data-background="#16A085" data-line-color="#fff" data-auto-fit="true"> </div>
你可以创建两个操作按钮,分别用于清空画板和保存签名。
<button id="clearBtn" onclick="clearCanvas();">Clear Canvas</button> <button id="saveBtn" onclick="saveSignature();" disabled>Save Signature</button>
你可以使用一个空的<div>来显示保存的签名图片。
<div id="signature"></div>
初始化插件
在页面加载完毕之后使用下面的方法来初始化该签名插件。
$(document).on('ready', function() {
$('.js-signature').jqSignature();
});
function clearCanvas() {
$('#signature').html('<p><em>Your signature will appear here when you click "Save Signature"</em></p>');
$('.js-signature').jqSignature('clearCanvas');
$('#saveBtn').attr('disabled', true);
}
function saveSignature() {
$('#signature').empty();
var dataUrl = $('.js-signature').jqSignature('getDataURL');
var img = $('<img>').attr('src', dataUrl);
$('#signature').append($('<p>').text("Here's your signature:"));
$('#signature').append(img);
}
$('.js-signature').on('jq.signature.changed', function() {
$('#saveBtn').attr('disabled', false);
});配置参数
下面是该签名插件的一些可用参数,这些参数同时也可以在data-attributes上使用:
| 参数 | 描述 | Data Attribute | 示例 |
| Width | 签名canvas的宽度,单位像素,默认值300 | data-width="600" | $().jqSignature({width: 600}); |
| Height | 签名canvas的高度,单位像素,默认值100 | data-height="200" | $().jqSignature({height: 200}); |
| Border | 签名canvas的边框CSS样式。默认为'1px solid #AAAAAA' | data-border="1px solid red" | $().jqSignature({border: '1px solid red'}); |
| Background | 签名canvas的背景颜色,默认值为'#FFFFFF' | data-background="#EEEEEE" | $().jqSignature({background: '#EEEEEE'}); |
| Line Color | 签名的颜色。默认值为#222222' | data-line-color="#ABCDEF" | $().jqSignature({lineColor: '#ABCDEF'}); |
| Line Width | 签名的线宽,单位像素,默认值为1 | data-line-width="2" | $().jqSignature({lineWidth: 2}); |
| Auto Fit | 使canvas占满父元素的宽度,默认值false | data-auto-fit="true" | $().jqSignature({autoFit: true}); |
PREVIOUS:
NEXT:
相关插件-丰富的输入
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔