

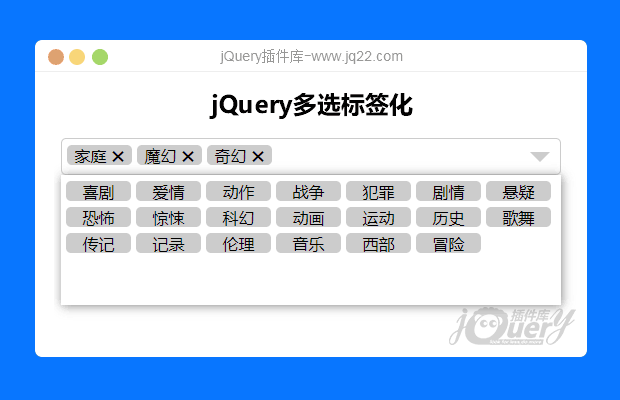
插件描述:jQuery多选标签化,内容紧凑排版
更新时间:2021-03-10 22:41:29
更新说明:bug修改:选择三个后删除到最后一个,显示错误问题
更新时间:2020-12-22 09:16:21
更新说明:
1. 点击下拉框以外区域可以关闭下拉框
2. 添加data-max,可设置最多能选择几个标签,可添加提示语
更新时间:2020-10-10 19:33:49
更新说明:选择后无法删除问题修改
更新时间:2020-10-7 19:33:41
selects配置标签
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
宫商角徵羽 0
2021/3/11 8:41:25
-
我是个新手哈,请问选择标签后怎么传递给后台呢 我加了个name 还是不能request
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔