

更新时间:2020-10-11 23:14:10
演示只列出个别事例,请下载查看全部
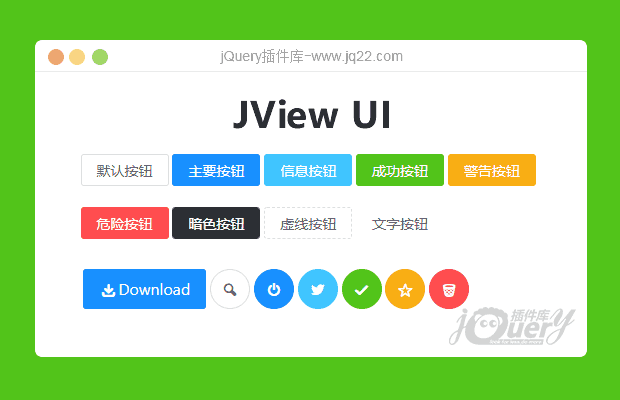
JView UI
JView UI,是一套基于 JQuery 的开源 UI 组件库,为 Web 应用提供了一些基础的 UI 组件,主要应用于 PC 界面。我们将大部分原先组件需要编写多行 HTML 代码才能实现的效果,封装为单行或少量的 HTML 代码,并且提供了部分 API 用于实现组件,另外我们还将持续优化和更新更多的 UI 组件。
概要
简短精悍、可识别度高的组件 HTML 标签
减少编写的 HTML 代码量,尽量避免冗余且庞大的结构
非常适合于小中型网页的使用
细致、漂亮的 UI
事无巨细的文档
友好的 API
安装
CSS 文件
将 JView 的 CSS 文件以 <link> 标签的形式添加到 <head> 标签中,并放置在所有其它样式表之前。
<link rel="stylesheet" href="JView.min.css"></link>
JS 文件
JView 所提供的许多组件都依赖与 jQuery 以及我们自己的 JavaScript 插件。将以下 <script> 标签放到页面 <body> 标签之前即可起作用。引入顺序为: 先引入 jQuery,然后是 我们的 JavaScript 插件。
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"></script> <script src="JView.min.js"></script>
组件示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- alert组件示例 -->
<j-alert message="Hello, world! 这是一条提示消息来自alert组件"></j-alert>
<!-- 1.引入jQuery -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"></script>
<!-- 2.引入JView Js -->
<script src="JView.min.js"></script>
<script>
$(() => {
// Message组件示例
$.Message.info("这是一条消息提示,来自Message组件");
//Notice 组件示例
$.Notice.info("这是一条通知提醒,来自Notice组件");
});
</script>
</body>
</html>JView 使用示例
Alert 警告提示
概述
警告提示,展现需要关注的信息。
代码示例
基础用法
最简单的用法,适用于简短的警告提示。
<j-alert message="成功提示的文案" type="success"></j-alert>
四种样式
有四种样式可以选择 info、success、warning、error。
<j-alert message="成功提示的文案" type="success"></j-alert> <j-alert message="消息提示的文案"></j-alert> <j-alert message="警告提示的文案" type="warning"></j-alert> <j-alert message="错误提示的文案" type="error"></j-alert>
含描述信息
通过设置属性 desc 展示描述内容。
或者通过添加标签 <slot name="desc"></slot> 设置描述内容,会覆盖原先的 desc 属性的内容
<j-alert message="成功提示的文案" desc="This is the message of success description. This is the message of success description" type="success" > </j-alert> <j-alert message="消息提示的文案" desc="This is the message of info description. This is the message of info description" > </j-alert> <j-alert message="警告提示的文案" desc="This is the message of warning description. This is the message of warning description" type="warning" > </j-alert> <j-alert message="错误提示的文案" desc="This is the message of error description. This is the message of error description" type="error" > </j-alert> <j-alert message="错误提示的文案" type="error"> <slot name="desc" >This is the message of error description. This is the message of error description</slot > </j-alert>
图标
通过设置属性 data-show-icon="true" 且根据 type 属性自动添加不同图标
可以通过属性 data-icon 自定义图标,或者使用 slot 标签 <slot name="icon"></slot>,自定义的图标会替换原先的关闭图标
<j-alert message="成功提示的文案" type="success" data-show-icon="true" data-banner="true" ></j-alert> <j-alert message="消息提示的文案" data-show-icon="true"></j-alert> <j-alert message="警告提示的文案" type="warning" data-show-icon="true" ></j-alert> <j-alert message="错误提示的文案" type="error" data-show-icon="true"></j-alert> <j-alert message="成功提示的文案" desc="Detailed description and advice about successful copywriting." type="success" data-show-icon="true" > </j-alert> <j-alert message="消息提示的文案" desc="Additional description and information about copywriting." data-show-icon="true" > </j-alert> <j-alert message="警告提示的文案" desc="This is a warning notice about copywriting." type="warning" data-show-icon="true" > </j-alert> <j-alert message="错误提示的文案" desc="This is an error message about copywriting." type="error" data-show-icon="true" > </j-alert> <j-alert message="自定义图标" desc="Custom icon copywriting. Custom icon copywriting. Custom icon copywriting." data-show-icon="true" data-icon="<i class='jv-icon icon-paper-plane'></i>" > </j-alert>
可关闭的警告提示
通过设置属性 data-closable="true" 显示关闭按钮,点击可平滑、自然的关闭警告提示。
可以通过设置属性 data-close-text 自定义关闭文字,自定义的文字会替换原先的关闭图标。
<j-alert message="成功提示的文案" type="success" data-closable="true"> </j-alert> <j-alert message="警告提示的文案" desc="This is a warning notice about copywriting." type="warning" data-closable="true" > </j-alert> <j-alert message="消息提示的文案" data-closable="true"> </j-alert> <j-alert message="自定义 close-text" data-closable="true" data-close-text="知道了" > </j-alert>
顶部公告
设置属性 data-banner="true" 可以应用页面顶部通告形式。
<j-alert message="顶部通告提示文案" type="warning" data-banner="true"></j-alert>
Attributes
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| type | 警告提示样式,可选值为info、success、warning、error | String | info |
| message | 警告提示内容 | String | - |
| desc | 警告提示的辅助性文字介绍 | String | - |
| data-closable | 是否可关闭 | Boolean | false |
| data-close-text | 关闭按钮自定义文本,data-closable 为 true 时有效 | String | - |
| data-show-icon | 是否显示图标 | Boolean | false |
| data-icon | 自定义图标,data-show-icon 为 true 时有效 | String | - |
| data-banner | 是否用作顶部公告 | Boolean | false |
Slot
| 名称 | 说明 |
|---|---|
| message | 警告提示标题 |
| desc | 警告提示辅助性文字介绍 |
| icon | 自定义图标内容 |
控制 alert 在合适的时机显示隐藏
通过给 alert 标签设置外层容器,用于显示隐藏
设置属性 data-toggle="display" 会自动根据 点击的 data-target 目标元素的 display 属性判断是否显示或隐藏
<button class="jv-btn jv-btn-default" data-toggle="display" data-target="#demoShowHiddenAlert" > 显示alert </button> <div style="display:none;" id="demoShowHiddenAlert"> <j-alert message="这是一条消息提示文案"></j-alert> </div>
Avatar 头像
概述
用来代表用户或事物,支持图片、图标或字符展示。
代码示例
基础用法
头像有四种尺寸,两种形状可选,默认为圆形。
<span class="jv-avatar jv-avatar-circle jv-avatar-huge" ><i class="jv-icon icon-user"></i ></span> <span class="jv-avatar jv-avatar-circle jv-avatar-large" ><i class="jv-icon icon-user"></i ></span> <span class="jv-avatar jv-avatar-circle jv-avatar-medium" ><i class="jv-icon icon-user"></i ></span> <span class="jv-avatar jv-avatar-circle jv-avatar-small" ><i class="jv-icon icon-user"></i ></span>
方形
<span class="jv-avatar jv-avatar-square jv-avatar-huge" ><i class="jv-icon icon-user"></i ></span> <span class="jv-avatar jv-avatar-square jv-avatar-large" ><i class="jv-icon icon-user"></i ></span> <span class="jv-avatar jv-avatar-square jv-avatar-medium" ><i class="jv-icon icon-user"></i ></span> <span class="jv-avatar jv-avatar-square jv-avatar-small" ><i class="jv-icon icon-user"></i ></span>
类型
支持三种类型:图片、Icon 以及字符,其中 Icon 和字符型可以自定义图标颜色及背景色。
<span class="jv-avatar jv-avatar-circle jv-avatar-medium" ><i class="jv-icon icon-user"></i ></span> <span class="jv-avatar jv-avatar-circle jv-avatar-medium" ><img src="./images.jpg" /></span> <span class="jv-avatar jv-avatar-circle jv-avatar-medium" style="background: #a123f1;" > <span class="jv-avatar-text">瑞</span> </span> <span class="jv-avatar jv-avatar-circle jv-avatar-medium" style="background: #6bc800;" > <i class="jv-icon icon-user"></i> </span>
自动调整字符大小
对于字符型的头像,当字符串较长时,字体大小可以根据头像宽度自动调整。
<span class="jv-avatar jv-avatar-circle jv-avatar-medium" ><span class="jv-avatar-text">Usase</span></span > <span class="jv-avatar jv-avatar-circle jv-avatar-medium" ><span class="jv-avatar-text">USER</span></span >
BackTop 返回顶部
概述
当页面内容冗长,需要快捷返回顶部时使用,一般放置在页面右下角位置。
代码示例
基础用法
默认位置距离页面右部和底部 30px,滚动至距顶端 400px 时显示。
<j-backtop id="backTop"></j-backtop>
<script>
$(() => {
$("#backTop").backTop();
});
</script>自定义位置
可改变 backTop 组件的位置
<j-backtop id="backTop"></j-backtop>
<script>
$(() => {
$("#backTop").backTop({
bottom: 100,
right: 60,
});
});
</script>
讨论这个项目(12)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
建议把每个功能都拆分出来(js、css独立),就跟demo文件夹一样,这样用起来就更方便了,有时候可能只想用你的某几个控件,如果不单独拆分出来,那么只有引入全部的代码,这样非常的浪费。
然后再用webpack或其他工具打包一个全部的
最近发现一个问题,在JView自定义组件上定义的属性在转换成真实dom后会丢失,如:
``` <j-collapse data-set-active-key="1" id="test_j" data-my-data="asfsdfds"> <j-collapse-panel data-key="1" title="维克多? 雨果"> 居克多?褚里?雨果 </j-collapse-panel> <j-collapse-panel data-key="2" title="海伦凯勒"> 海伦?凯勒 </j-collapse-panel> </j-collapse> ```
在上述代码中在`<j-collapse>`组件中定义的`id`、`data-my-data`属性在转换成真实dom后会消失
看了下源代码,作者没有对这块的内容做任何处理,希望作者能够改进
-
楼主这个支持IE9吗?还有JView.bundle.js和JView.js是啥关系? 你是用ES5还是ES6写的?
-
看了下这套UI感觉作者写的很好哦,如果有机会使用到jQuery可以使用下这套UI,问下作者有将这套UI放到GitHub上去吗?把这套UI放到GitHub然后写个完善点的文档,相信使用人数会不少哦~
目前发现还缺少`radio、checkbox、select、级联选择、(日期、时间、日期时间)选择、表格、tag标签、tree树形菜单、tabs选项卡`控件
还有一个UI不是很好的地方,就是多个在一行的按钮,中间的按钮总是会缺少一个边框,这种效果并不是很好
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔