

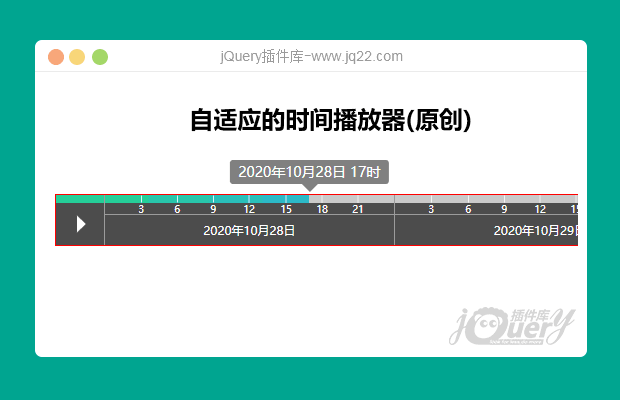
插件描述:自适应,可扩展!最好用的时间播放器
更新时间:2021-02-19 00:51:25
更新说明:删除了toPlay属性,增加了autoPlay方法调用。
优化了部分代码
更新时间:2020-11-06 10:52:01
更新说明:
1、增加了自定义格式化tooltip方法。
2、浏览器大小改变时不会调用动画执行完成的函数。
3、增加一个时间轴在播放时停止的变量为stopTime,默认是当前时间
更新时间:2020/11/2 23:21:34
更新说明:
1、js开始时间减去结束时间
2、鼠标移到时间轴上的竖线,不显示tooltip!
发布时间:2020-11-01 13:10:27
HTML
1 | <div id ="progressTime"></div> |
引入相应的CSS文件和JS文件
1 | <link rel = "stylesheet" href = "./index.css "> |
用法和配置参数
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | $("#progressTime ").ProgressTime({ container: " container ", // 容器ID名称 startTime: new Date(foxOne.formatDate(new Date(new Date().getTime() - dayTimestamp * 10), "YYYY / MM / DD 00: 00: 00 ")), // 开始时间:2000/10/20 00:00:00 endTime: new Date(foxOne.formatDate(new Date(), " YYYY / MM / DD 00: 00: 00 ")), // 结束时间:2000/10/30 00:00:00 currentTime: new Date(new Date().getTime() - dayTimestamp * 7), // 当前时间: 2000/10/25 00:00:00 delay: 1000, // 自动播放动画时间 isNow: true, // 是否显示右侧回到当前时间 toPlay: true, // 渲染是否完成 animateFinish: true, // 动画是否完成 formatterDate: function(timer) { // 自定义时间格式 return foxOne.formatDate(new Date(timer), "YYYY年MM月DD日 "); }, animateCallback: function(config) { // 动画完成回调 }, callback: function(config) { // 单击事件回成回调 }}); |
不懂之处,请大家留言!
PREVIOUS:
NEXT:
相关插件-日期和时间,滑块和旋转
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔