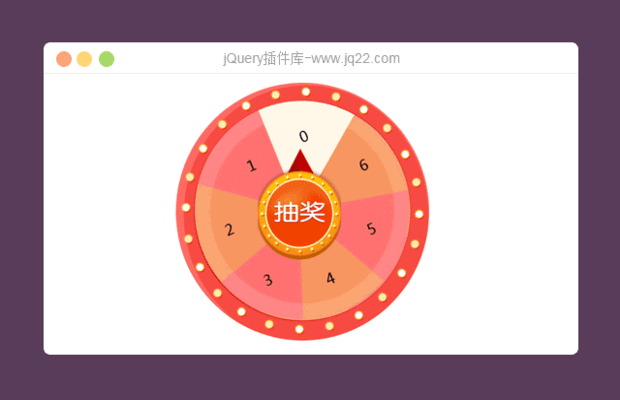
插件描述:一个基于 vue2 vue3 的十二宫格抽奖插件
更新时间:2020-11-03 00:01:40
该演示图片和设计是有版权的不用于商业宣传,代码免费使用,用户使用请注意更改!
查询商业授权
https://ibaotu.com/sucai/18384159.html
在 vue2.x / vue3.x 中使用
方式 1:通过 import 引入
首先安装插件
# npm 安装: npm install vue-luck-draw # yarn 安装: yarn add vue-luck-draw
然后找到 main.js 引入插件并 use
// vue2.x
import LuckDraw from 'vue-luck-draw'
Vue.use(LuckDraw)
// vue3.x
import LuckDraw from 'vue-luck-draw/vue3'
createApp(App).use(LuckDraw).mount('#app')最后在组件内使用 <LuckyWheel />大转盘组件 或 <LuckyGrid />九宫格组件
<template> <div> <!-- 大转盘抽奖 --> <LuckyWheel style="width: 200px; height: 200px" ...你的配置 /> <!-- 九宫格抽奖 --> <LuckyGrid style="width: 200px; height: 200px" ...你的配置 /> </div> </template>
#方式 2:通过 script 标签引入
从下面的链接里下载一个叫luckdraw.umd.min.js的 js 文件, 然后使用 script 标签引入
vue2.x:https://github.com/buuing/vue-luck-draw/tree/master/dist vue3.x:https://github.com/buuing/vue-luck-draw/tree/master/vue3
<div id="app">
<!-- 大转盘抽奖 -->
<lucky-wheel
style="width: 200px; height: 200px"
...你的配置
/>
<!-- 九宫格抽奖 -->
<lucky-grid
style="width: 200px; height: 200px"
...你的配置
/>
</div>
<script src="./vue.min.js"></script>
<script src="./luckdraw.umd.min.js"></script>
<script>
new Vue({
el: '#app'
})
</script>
PREVIOUS:
NEXT:
相关插件-游戏
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔