

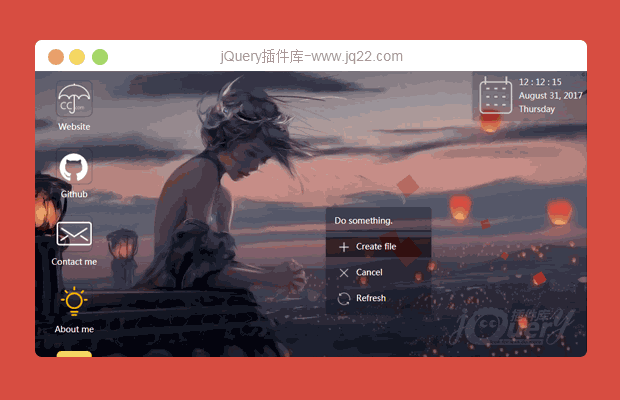
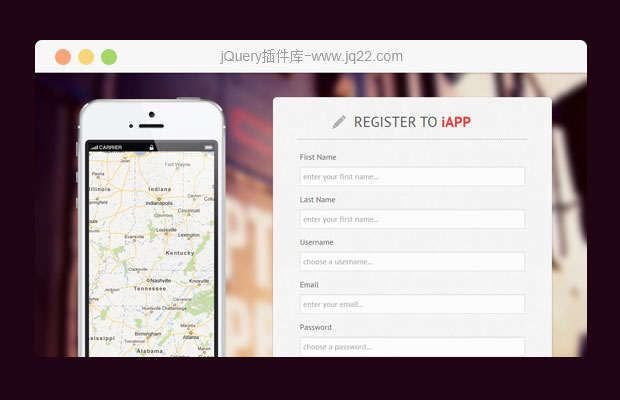
插件描述:一个简单的jQuery插件来提取图像的主色,并把它应用到它的父元素的背景。
一个简单的jQuery插件来提取图像的主色,并把它应用到它的父元素的背景。
注!chrome下本地预览会出现跨域问题,上传服务器后不影响!
入门
简单地包括jQuery和脚本在你的页面中,然后运行该脚本,如下所示:
$(document).ready(function(){
$.adaptiveBackground.run()
});该脚本会查找image(s)与data-adaptive-background属性:
<img src="/image.jpg" data-adaptive-background='1'>
演示
下面是它的工作原理有点演示。(1)加载页面(2)的图像的占主导地位的背景颜色被提取(3)表示的颜色被应用到图像。
注意事项
这个插件utlizes的<canvas>的元素和的ImageData对象,由于跨站点的安全性限制,如果一个人试图从没有托管在当前域的图像中提取颜色,脚本将失败,除非图像允许跨地资源共享。
在S3上启用CORS
要启用CORS托管在S3存储桶的图像,按照亚马逊指导这里,加入以下的桶的CORS系统配置:
<CORSRule> <AllowedOrigin> * </ AllowedOrigin> <AllowedMethod> GET </ AllowedMethod> </ CORSRule>
PREVIOUS:
NEXT:
相关插件-背景
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔