

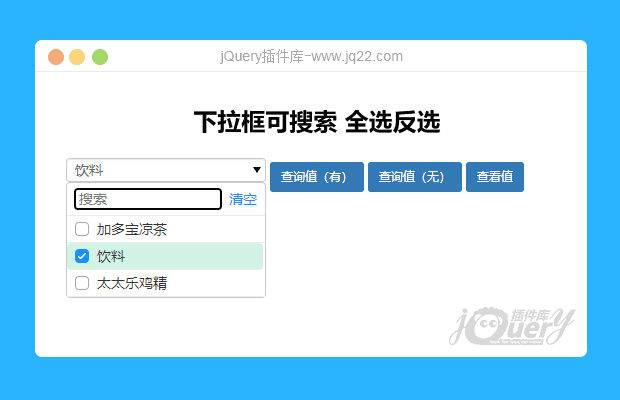
插件描述:jQuery自定义下拉框可搜索,全选反选
更新时间:2020-12-08 21:39:30
更新说明:修复搜索功能在火狐浏览器下使用搜孤输入法输入不了汉字的问题
更新时间:2020-11-25 01:26:25
DOM结构:
<select id='m2' class="demo1" multiple="multiple"> <option value="1">李白</option> <option value="2">杜甫</option> <option value="3">离殇</option> </select>
API:
[1] 初始化:
$('.demo1').ySelect({
placeholder: '请选择',
searchText: '搜索',
showSearch: true,
numDisplayed: 4,
overflowText: '已选中 {n}项',
isCheck: false,
callback: function(data) {
console.log(data)
}
})[2] 获取最后选择的值:
$(".demo1").ySelectedValues()[3] 清空值:
$(".demo1").reload()[4] 单选(不加下面的属性)/多选(增加下面的属性)
multiple="multiple"
更新时间:2020-11-20 01:03:36
插件简介(ASelect.js): 增强版ySelect.js 对之前搜索及全选反选功能做了优化,使其利用价值最大化;
PREVIOUS:
NEXT:
相关插件-选择框

vue选择检索国家页面模板(原创)
vue.js基于json异步调用可选择并且可以通过国家名称和手机区号进行检索相应的国家,并且有中文、日语、英语、越南语、韩语、五种语言,这些语言的显示是根据游览器语言而定。代码比较容易理解,用起来很方便。(支持多语言自适应手机和网站)
选择框
讨论这个项目(12)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
雨恋晴空 0
2021/3/11 9:58:49
-
还有怎么监控它的变化事件?
雨恋晴空 0
2021/3/11 9:57:57
-
如何控制最多选几个?我需要动态控制它可以选中多少个之后就不能再多选了
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔