

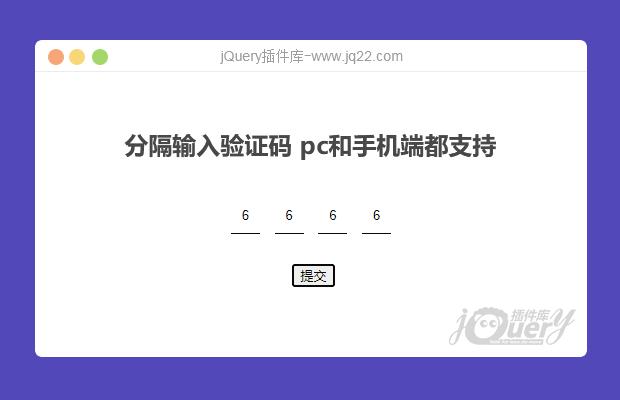
插件描述:适用于邮箱、手机发送的纯数字验证码进行验证
更新时间:2021-03-03 23:30:08
更新说明:修改在ios端样式变形的bug(是由于浏览器之间标签不同的内边距所造成)
更新时间:2020-12-24 22:08:03
更新说明:
1. 修改第一次输入验证码后 第二次修改不会自动把焦点聚集到下一个框的问题
2. 加入了解决浏览器能输入字符e的问题
3. 添加了input框获得焦点便自动选择内容的事件 二次修改和删除更方便了
更新时间:2020-12-24 00:23:29
更新说明:添加第一次单击input自动聚焦到第一个输入框
更新时间:2020-12-01 22:13:21
功能挺简单,也想了一个小时,所以分享出来,有需要的尽管拿去
PREVIOUS:
NEXT:
相关插件-验证,通用输入

JQUERY form表单验证
easy将是一个系列的库 目前只有一个文件easyform,包含3个类,easytip : tooltip控件,支持灵活的配置。easyinput : 单个input验证控件easyform :表单验证控件
验证
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔