插件描述:根据数据动态生成菜单,可原生js使用或配合jquery使用,通过配置参数设置菜单外观,可通过方法获取每个菜单节点信息
更新时间:2020-12-18 22:26:44
更新说明:添加说明,修正在收起多级展开菜单时出现的卡顿现象是收起过程能平滑过渡收起!!!
更新时间:2020-12-17 21:44:50
更新说明:修正在收起多级展开菜单时出现的卡顿现象是收起过程能平滑过渡收起!!!
更新时间:2020-12-09 01:02:59
更新说明:修改菜单快速点击时滑动收展可能出现的bug。
补上一些菜单方法说明:
插件方法:
var menu=new Accordion('.menu');
menu.init(opts)//根据配置项重生成菜单
menu.getSelectNode()//获取选中节点
menu.getNode(id)//根据id获取节点
menu.getParentNode(node)//获取指定节点的父节点
menu.getData(asTree)//获取菜单数据数组,asTree是否返回树状形式数组
menu.getChildNodes(node,asTree,deep)//获取指定节点的子节点。node 指定节点;asTree 是否返回树状形式数组;deep 是否返回所有子孙节点更新时间:2020-12-07 01:22:04
使用1:
html
<div id='menu'></div>
js
//var json=[...]
var opts = {
idField: 'Id', //字段名
parentField: 'ParentId', //父节点字段名
nameField: 'MenuName', //节点显示文本字段名
iconField: 'MenuIcon', //节点图标字段,如bootstrap等的字体图标类名
sortName: 'Seq', //节点排序的字段名称
sortOrder: 'asc', //节点排序方式asc/desc
childrenField: 'children', //子节点字段名
url: '', //url加载数据初始化菜单。优先以传参data数组数据初始化菜单,若不传参则以url方式加载初始化
ajaxType: '', //请求类型,默认get
ajaxData: '', //请求参数数据
asTreeData: false, //菜单数组数据是否以树状数组展示
data: json, //初始化菜单的数据,url和data共存时优先使用data
indentStep: 1, //菜单层级缩进数值(单位em)
startColor: '#18626b', //菜单开始背景色(HEX十六进制颜色码)
endColor: '#2fb9ca', //菜单最终背景色(HEX十六进制颜色码)
colorCount: '5', //开始至结束背景色过渡段数
speed: 300, //滑动速度。菜单完成滑动展开/收缩所用时间(ms)
onnodeclick: clickFn, //菜单节点点击
onnodemouseenter: enterFn, //鼠标进入节点
onnodemouseleave: leaveFn, //鼠标离开节点
onmenuready: renderFn //菜单加载渲染完后
};
//Accordion("#menu",opts);
//new Accordion("#menu",opts);
$("#menu").accordion(opts);使用2:
html
<div class="menu" idField="Id" parentField="ParentId" nameField="MenuName" iconField="MenuIcon"
sortName="Seq" sortOrder="asc" childrenField="children" url="data/tree.json" ajaxType="get"
ajaxData='{"name":"test"}' asTreeData="true" data="" indentStep="0.5" startColor="#000" endColor="#ccc"
colorCount="4" speed="500" onnodeclick="clickFn" onnodemouseenter="enterFn" onnodemouseleave="leaveFn"
onmenuready="renderFn">
</div>js
//Accordion(".menu");
//new Accordion(".menu");
$('.menu').accordion();
PREVIOUS:
NEXT:
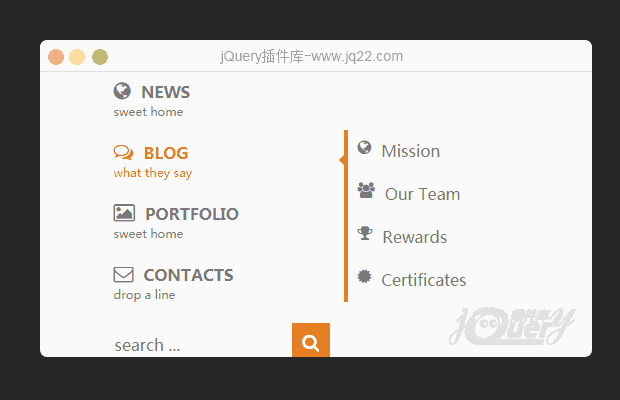
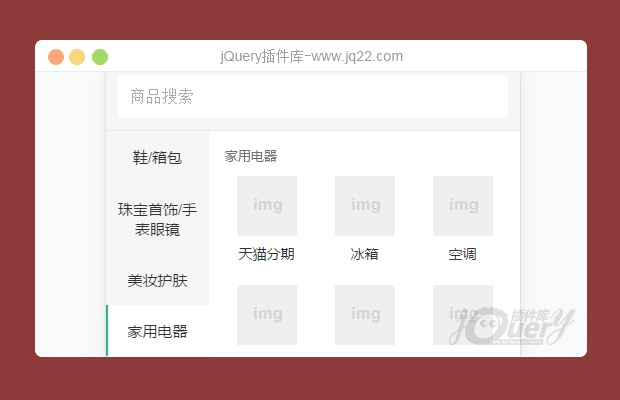
相关插件-垂直导航,手风琴菜单
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔