

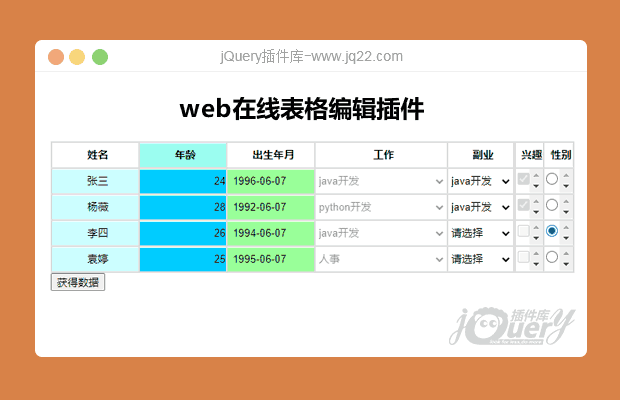
插件描述:jQuery在线表格编辑插件,支持设置动态列和动态行,支持输入框、下拉框、单选框和多选框等
更新时间:2020-12-15 22:12:18
更新说明:增加鼠标移入时的边框
更新时间:2020-12-14 00:13:20
更新说明:修复新增行后单选框的选择问题
更新时间:2020-12-11 00:33:22
使用方法
添加容器:
<div id="table" class="full">
添加js:
var selectOptions = [{
k: '',
v: '请选择'
},
{
k: 'java',
v: 'java开发'
},
{
k: 'python',
v: 'python开发'
},
{
k: 'rs',
v: '人事'
},
];
var list = [{
username: '张三',
age: 24,
birth: '1996-06-07',
job: 'java',
job2: 'java',
place: '武汉',
love: '1,3'
},
{
username: '杨薇',
age: 28,
birth: '1992-06-07',
job: 'python',
job2: 'java',
place: '武汉',
love: '1',
sex: '2'
}....
];
var obj = $("#table").initExcelTable({
//是否显示列头
showHeader: true,
columns: [{
//设置表头
header: {
text: "姓名",
css: {
'font-weight': 'bold'
}
},
//设置列名
fieldName: 'username',
//设置单元格类型,目前支持input(输入框)、select(下拉框)、checkbox、radio
type: "input",
width: 200,
emptyText: "请输入姓名...",
cellStyle: {
align: 'center',
},
css: {
background: '#cff'
}
},
{
header: {
text: "年龄",
css: {
'font-weight': 'bold',
background: '#9fe'
}
},
fieldName: 'age',
type: "input",
width: 200,
emptyText: "输入数字...",
readonly: true,
cellStyle: {
align: 'right',
},
css: {
background: '#0cf'
}
}...
],
//初始化行数
row: 4
});
//设置表格数据
obj.setData(list);
$("#tableBtn").click(function() {
var data = obj.getData();
$("#data").val(JSON.stringify(data, null, 2));
})
PREVIOUS:
NEXT:
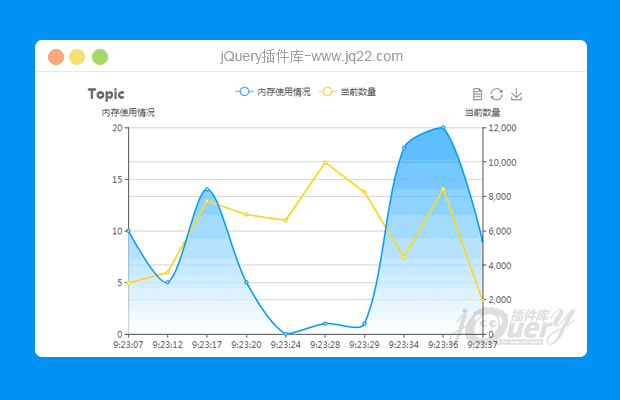
相关插件-图表
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
strongerpian 0
2022/11/18 15:47:06
-
输入框输入数据后想要执行一个回调函数,怎么写呢?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔