

插件描述:百度地图api进行插件化封装
更新时间:2020-12-24 23:46:37
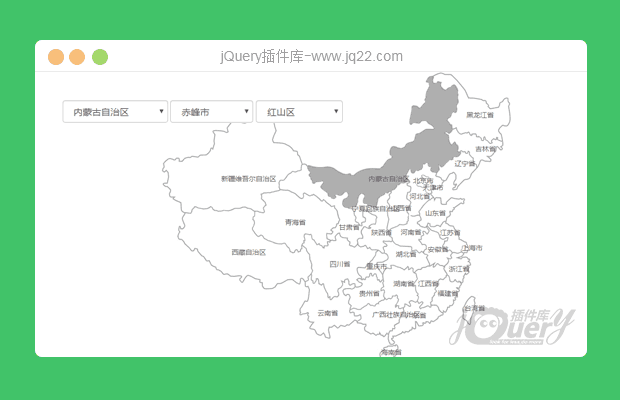
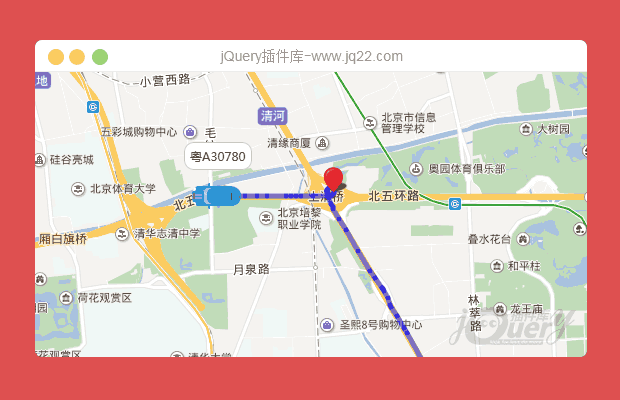
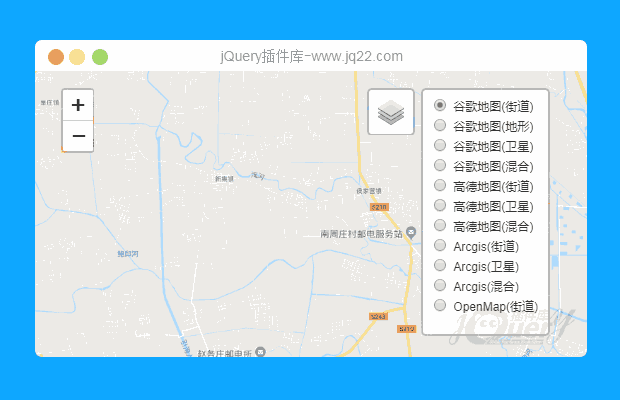
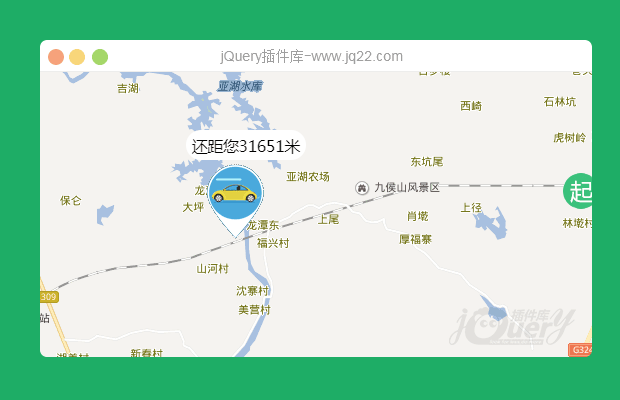
meuiBdmap控件将百度地图api进行插件化封装,方便前端开发人员直接调用,而不用再研究百度api原代码。
meuiBdmap使用说明
第1步,引入插件所需的CSS、JS
<link type="text/css" rel="stylesheet" href="assets/css/meui-baidumap.css"> <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.8.3/jquery.min.js"></script> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=2COzFaICuIyVj7V3VetKfmdRVnX8BhVr"></script><!--百度地图API库文件--> <!--<script type="text/javascript" src="http://api.map.baidu.com/library/GeoUtils/1.2/src/GeoUtils_min.js"></script>--><!--百度地图几何算法GeoUtils库--> <script type="text/javascript" src="assets/js/meui-baibumap.js"></script><!--MEUI百度地图插件-->
第2步,创建DOM节点用于地图展示
<div id="allmap"></div>
第3步,调用插件创建地图
$('#domID').meuiMapHouse('内置函数名', 参数1, 参数2, 参数3);其中:
1、参数1, 参数2, 参数3表示内置函数对应的N个参数,N >= 0
2、内置函数如下:
init //地图初始化 createMapPoint 创建坐标系统/创建标注点 createMapBoundary 创建行政区域边界 getZoom 获取当前地图绽放级别 getCenter 获取地图当前中心点 clearOverlays 移除所有地图覆盖物、清空所有标注点 removeOverlay 移除地图指定覆盖物
插件调用实例
//:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::://
var mapDom = $('#allmap'); //DOM JQuery
//================================
//实例. init 地图初始化
mapDom.meuiMapHouse('init', {
city: '泉州市', //默认中心点城市(isNumc=1时有效)
point: '118.611836,24.918225', //默认中心点经纬度坐标(isNumc=0时有效)
label: '', //自定义中心点说明文字,默认空(可选). 当不空时,中心点标注文本为本参数,否则为城市名称
isNumc: true, //地图中心点是根据城市还是坐标来设置. true 根据坐标(true), false 根据城市
zoom: 15, //地图缩放级别(值:3-19)
copyright: '地图查房价系统 Version 1.0', //版权信息(可选)
//
width: 'auto', //地图高度,默认auto表示全屏(可选)
height: 'auto', //地图宽度,默认auto表示全屏(可选)
image: { //自定义坐标标注点图标及其它属性(可选) testing
draged: false, //图标是否可拖动,默认false(可选)
enable: false, //是否开启自定义图标, 默认false(可选)
path: 'meui/img/', //图片文件夹相对静态文件html位置,仅当enable=true时有效(可选)
icon: 'bmap_locate_blue.png' //图标文件名,仅当enable=true时有效(可选)
},
//窗口布局及显示方式
showMode: 'click', //显示方式(可选). normal 固定显示,即在绑定节点上直接显示, click 点击显示(默认)
window: { //窗口布局(可选)
position: 'none', //定义方式(可选). 空或none 无任何定位(默认), fixed 绝对定位, absolute 相对定位
pickup: false, //是否开启坐标拾取系统,默认false(可选)
closed: false //是否显示关闭图标,默认false(可选)
},
//控件
openCityControl: true, //是否开启城市切换控件,默认true(可选)
openMapTypeControl: true, //是否开启地图类型(即地图、卫星、混合)控件,默认true(可选)
openCopyrightControl: true, //是否开启版本信息控件,默认true(可选)
openOverViewControl: true, //是否开启地图缩略图控件,默认true(可选)
//
enableEval: true, //是否允许参数值使用字符串表达式,默认false(可选)
//鼠标&视野
enableScrollWheelZoom: true, //是否启用滚轮放大缩小,默认true(可选).(注:百度地图默认禁用)
enableContinuousZoom: true, //是否启用地图惯性拖拽,默认true(可选).(注:百度地图默认禁用)
enableDragging: true, //是否允许拖拽,默认true(可选).(注:百度地图默认允许)
enableViewPort: false, //是否强制调整视野,即强制地图显示到某个视野,默认false(可选). 因centerAndZoom是异步,故要让使用setViewport起作用,必须设置本参数值为true.
autoViewPort: true, //是否系统自动调整视野,默认true,仅当enableViewPort=true时有效(可选). 值:true 系统调用setViewport自动调整视野, false 前端手动调用setViewport调整视野(需设置延时,否则不起作用)
//回调
callBack: function(e) { //回调:初始化地图后(可选). e参数格式 {"dom":"地图父节点", "map":"地图实例化对象Map", "zoom":"当前地图绽放级别"}
var $this = e.dom;
var zoom = e.zoom;
},
mouseScroll: function(e) { //回调:鼠标滚动地图时(可选). e参数格式 {"dom":"地图父节点", "map":"地图实例化对象Map", "zoom":"当前地图绽放级别"}
var $this = e.dom;
var zoom = e.zoom;
var center = $this.meuiMapHouse('getCenter');
var point = center.lng + ',' + center.lat;
console.log('当前地图绽放级别:', zoom, ' 中心点:', center, ' 坐标:', point);
//$this.meuiMapHouse('内置函数名', '参数1', '参数2', '参数3'); //这里可继续调用插件其它内置函数,'init'除外.
},
mouseClick: function(e) { //回调:鼠标点击地图时(可选). e参数格式 {"dom":"地图父节点", "map":"地图实例化对象Map", "zoom":"当前地图绽放级别", "point":{"lng":"经度", "lat":"纬度"}}
var $this = e.dom;
var zoom = e.zoom;
var lng = e.point.lng,
lat = e.point.lat;
//console.log('您点击的地方坐标为经纬度:', [lng, lat]);
//$this.meuiMapHouse('内置函数名', '参数1', '参数2', '参数3'); //这里可继续调用插件其它内置函数,'init'除外.
},
mouseDoubleClick: function(e) { //回调:鼠标双击地图时(可选). e参数格式 {"dom":"地图父节点", "map":"地图实例化对象Map", "zoom":"当前地图绽放级别", "point":{"lng":"经度", "lat":"纬度"}}
},
mouseDrag: function(e) { //回调:鼠标拖拽地图时(可选). e参数格式 {"dom":"地图父节点", "map":"地图实例化对象Map", "zoom":"当前地图绽放级别", "point":{"lng":"经度", "lat":"纬度"}, "event":"拖拽事件名称"}, 其中 event值有3个:dragstart 拖拽开始, dragging 拖拽进行中, dragend 拖拽结束
var $this = e.dom;
var zoom = e.zoom;
var event = e.event;
var lng = e.point.lng,
lat = e.point.lat;
//console.log('您拖拽的地方坐标为经纬度:', [lng, lat]);
if (event == 'dragstart') {
console.log('拖拽开始')
}
if (event == 'dragging') {
console.log('拖拽进行中')
}
if (event == 'dragend') {
console.log('拖拽结束');
//$this.meuiMapHouse('内置函数名', '参数1', '参数2', '参数3'); //这里可继续调用插件其它内置函数,'init'除外.
}
}
})
//================================
//实例. createMapPoint 创建坐标系统/创建标注点
var dataSource = {
data: [{
"name": "山东省",
"zuobiao": "117.124638,36.680865",
"lpsl": "1000"
}]
}
mapDom.meuiMapHouse(
'createMapPoint',
dataSource, //数据源
{
format: { //自定义数据源字段名称(可选). 方便后台传输任意的字段名,前端只需自定义一下即可
//字段名称格式:
//除了经纬度坐标字段外只能用格式: '["字段"]' 来表示外,其它皆可用格式:'A["字段1"]B["字段2"]C'
//其中: A、B、C表示任意字符, 里面可含HTML代码. eg. coordinates:'
地区名:["title"]
楼盘数量:["lpsl"] 个 '}
coordinates: '["zuobiao"]', //经纬度坐标
title: '["title"]', //文字标题,标注点文字(可选)
id: '["id"]', //记录主键key(可选)
description: '["description"]', //描述,信息窗文字(可选)
dragging: '["dragging"]', //标注点是否可拖拽(可选)
isInfo: '["isInfo"]', //标注点是否有信息窗(可选)
theme: '["theme"]', //标注点主题(可选). blue 蓝色(默认), white 白色, red 红色, green 绿色, orange 橙色
icon: '["icon"]' //标注点图标(可选)
},
style: { //标注点默认样式(可选)
color: "#555",
backgroundColor: "#fff",
fontSize: "12px",
//height : "20px",
//lineHeight : "20px",
padding: "5px 8px",
borderWidth: "1px",
borderStyle: "solid",
borderColor: "#1296db",
borderRadius: "3px",
fontFamily: "微软雅黑"
},
dbClickMarkerAutoScale: false, //是否开启双击标注点图标后地图缩放级别自动放大一级,默认false(可选).
labelEnable: true, //是否开启标注点文字,默认true(可选).
infoEnable: false, //是否开启信息窗,默认true(可选). 优先权大于单条数据里的isInfo字段
infoOpenMethod: 'mouseover', //信息窗打开方式(可选). mouseover 鼠标经过标注点时(默认),click 点击标注点时
showDetails: false, //标注点是否默认就显示详细信息,默认false(可选)
//回调
markerClickBack: function(e) { //点击标注点图标后会触发此事件(可选). e参数:{point:{lng:"经度", lat:"纬度"}, id:"记录主键值"}
},
markerDoubleClickBack: function(e) { //双击标注点图标后会触发此事件(可选). e参数:{dom:"地图父节点", map:"地图实例化对象Map", zoom:"当前地图绽放级别", point:{lng:"经度", lat:"纬度"}, id:"记录主键值"}
},
labelClickBack: function(e) { //点击标注点文字后会触发此事件(可选). 回调e参数:{point:{lng:"经度", lat:"纬度"}, id:"记录主键值"}
},
infoEventsFunc: function(e) { //点标注点信息窗内部DOM系列事件(可选). e参数:{point:{lng:"经度", lat:"纬度"}, id:"记录主键值"}
$('#btn-more1').off('click').on('click', function() {
alert('【更多1】按钮');
})
$('#btn-more2').off('click').on('click', function() {
alert('【更多2】按钮');
})
}
}
)
//================================
//实例. createMapBoundary 创建行政区域边界
//格式:
mapDom.meuiMapHouse('createMapBoundary', ps_source, ps_opts);
//eg.
var areaFormatJson = {
title: '["name"]',
description: '
楼盘数量:["lpsl"] 个 '
}
var provinceJson = get_data_province();
mapDom.meuiMapHouse(
'createMapBoundary', {
source: provinceJson,
format: areaFormatJson
}, {
enableLabel: false
}
);
参数: ps_source 行政区域数据, ps_opts 其它参数(可选)
//* -----------------------
ps_source参数格式:
//* -----------------------
{
source: {
data: [{
mc: "福建省",
"zuobiao": "经度,纬度",
"lpsl": "30"
}, {
mc: "浙江省",
"zuobiao": "经度,纬度",
"lpsl": "50"
}]
},
format: {
title: '["name"]',
description: '
楼盘数量:["lpsl"] 个 '}
}
其中: ?source 数据源,
里面的字段可随意;?format 数据源字段.
title 标注点标题,
值用 '["行政区域字段名"]'
的格式表示.eg. {
title: '["name"]'
}
description 标注点描述(可选).值用 'A["字段1"]B["字段2"]C 的格式表示(A、B、C表示任意字符), 里面可含HTML代码. eg. {description:'
地区名:["name"]
楼盘数量:["lpsl"] 个 '}
//* -----------------------
ps_opts参数格式:
//* -----------------------
{
enableLabel: true, //是否创建文本标注,true是(默认), false 否
offset: [-40, -25], //位置偏移值. [X方向偏移量, Y方向偏移量]
style: { //css样式(可选)
//采用驼峰写法.eg.
//height: "20px",
//lineHeight: "20px",
fontSize: "14px", //文字大小
fontFamily: "微软雅黑",
color: "#1296db", //文字颜色
backgroundColor: "#fff", //背景色
padding: "5px 8px", //内部距离
borderWidth: "1px", //边框宽
borderStyle: "solid", //边框样式
borderColor: "#0ce", //边框颜色
borderRadius: "3px", //边框圆角
zIndex: 99 //层级
}
}
//================================
//实例. getZoom 获取当前地图绽放级别
var zoom = mapDom.meuiMapHouse('getZoom');
//================================
//实例. getCenter 获取地图当前中心点
var point = mapDom.meuiMapHouse('getCenter');
//================================
//实例. clearOverlays 移除所有地图覆盖物、清空所有标注点
mapDom.meuiMapHouse('clearOverlays');
//================================
//实例. removeOverlay 移除地图指定覆盖物
var label = new BMap.Label('华光中学', {
offset: new BMap.Size(x, y), //位置偏移值
position: ps_point, //地理位置坐标
enableMassClear: true //是否在调用clearOverlays时清除此覆盖物,默认true
});
map.addOverlay(label); //添加文本覆盖物
mapDom.meuiMapHouse('removeOverlay', label)PREVIOUS:
NEXT:
相关插件-地图
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔