

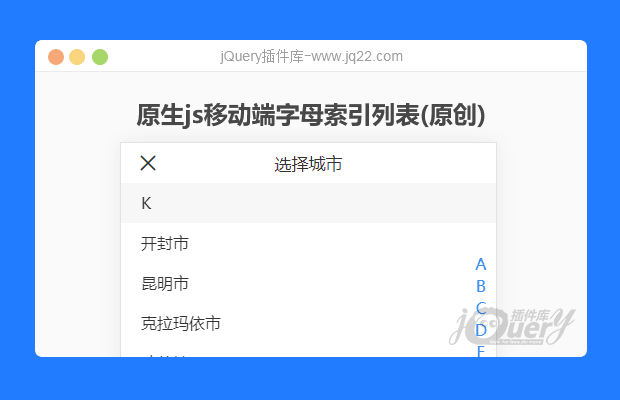
插件描述:不依赖于jQuery使用简单可自定义数据列表
更新时间:2020-12-30 10:10:14
使用方法
引入js
<script src="./index_selection.js"></script>
引入css
<link rel="stylesheet" type="text/css" media="screen" href="./index_selection.css">
html代码
<div class="index_selection_page_container"> <header> <div class="title">选择城市</div> <div class="icon_container"> <i class="iconfont icon-close"></i> </div> </header> </div>
调用-数据示例
var dataSource = [{
key: 'A', //右侧悬浮栏的文字和列表对应的文字
dataList: [
//此拼音下的数据
{
label: '阿凡达', //列表显示的文字
value: '点击后想要的获取的内容' //点击后想获取的文字
},
{
label: '阿里巴巴',
value: '点击后想要的获取的内容'
}
],
key: 'B',
dataList: [{
label: '内容',
value: '点击后想要的获取的内容'
}],
key: '#',
dataList: [{
label: '柳州市',
value: '广西 柳州市'
}]
}]
//数据可不传,不传默认为城市列表
new indexSelection(dataSource, function(value) {
alert(value)
})
PREVIOUS:
NEXT:
相关插件-滚动,手机导航
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔