

插件描述:jQuery组织架构图支持拖拽节点,支持插入标记节点,分支节点
更新时间:2021-03-02 23:52:07
更新说明:
1. 修改默认主题,
2. 添加自定义主题接口
var s = $("#orgTree").OkrTree({
data: json, // 数据源
is: true, //是否支持拖拽
css: {
lineColor: "black",
background: "#fff"
},
tagTemplate: function(data, path) {
return ["<div style='width:120px;background:#eee;border-radius:2px'>",
"<img draggable='false' width='100%' height='110' src='img/t.png' />",
data.name, "</div>"
].join("");
},
itemTemplate: function(data, path) {
console.log(path);
return ["<div style='width:120px;background:#eee;border-radius:2px;overflow:hidden'>",
"<img draggable='false' width='100%' height='110' src='img/t.png' />",
data.name + (path == "0" && "(总裁办)"), "</div>"
].join("");
}
})
console.log(s)3. 修复最后一个子节点是标记节点会出现的异常样式。
4. 屏蔽图片拖拽。
更新时间:2021-03-01 00:05:32
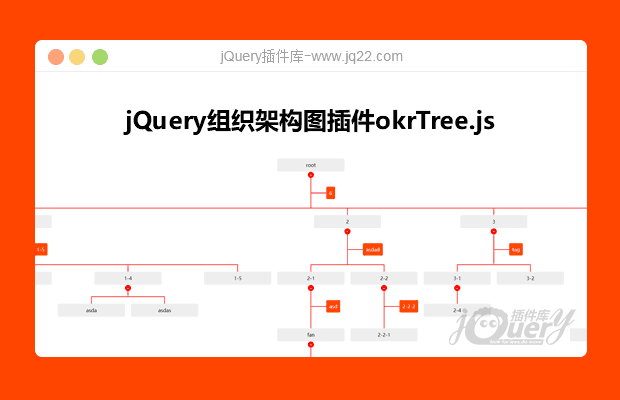
okrTree.js
简介:okr是依赖jquery 开发的一款图形化组织架构插件,主要解决组织架构数据的可视化展示和交互。
功能:
支持拖拽子节点,进行节点位移。
支持主题自定义处理。
支持模板自定义。
使用方法
关于参数:
data:数据源
isdrop:是否开启拖拽节点
tagTemplate : 标记节点模板自定义方法,必须返回一个模板字符串,用于显示该节点,样式自定义。
itemTemplate: 常规节点模板自定义方法,必须返回一个模板字符串,用于显示该节点,样式自定义。
返回值:包含传入的基础参数以及样式(可基于方式传入参数进行主题自定义)。
<html>
<head>
<script src="./okrTree.js"></script>
</head>
<body>
<!--> 容器 Id 可以自定义 <-->
<div id="orgTree"></div>
<script>
var s = $("#orgTree").OkrTree({
data: dataArray, // 数据源
isdrop: true, //是否支持拖拽
tagTemplate: function(data) {
return ["<div>",
data.name, "</div>"
].join("");
},
itemTemplate: function(data) {
return data.name
}
})
</script>
</body>
</html>data数据格式
关于data:
数据中的type属性是用于标识需要特殊处理的节点,最终会在tagTemplate 方法中进行模板处理。
数据结构必须是以下结构类型,字段数量无限制。
var dataArray = [{
"name": "root",
"children": [{
"name": "1",
"children": [{
"name": "1-1"
}, {
"name": "1-2",
"children": [{
"name": "一段测试的节点我希望里面的文字换行显示高度自动撑开",
"children": [{
"name": "asdasd"
}, {
"name": "asdad",
"type": "tag"
}, {
"name": "asda",
"children": [{
"name": "asdasd"
}, {
"name": "asdad",
"type": "tag"
}]
}]
}]
}, {
"name": "1-5",
"type": "tag"
}, {
"name": "1-3"
}, {
"name": "1-4",
"children": [{
"name": "asda"
}, {
"name": "asdas"
}]
}, {
"name": "1-5"
}]
}, {
"name": "2",
"children": [{
"name": "asdad",
"type": "tag"
}, {
"name": "2-1",
"children": [{
"name": "asd",
"type": "tag"
}, {
"name": "fan",
"children": [{
"name": "2-1-1",
"children": [{
"name": "2-1-1-0"
}]
}]
}]
}, {
"name": "2-2",
"children": [{
"name": "2-2-1"
}, {
"name": "2-2-2",
"type": "tag"
}]
}]
}, {
"name": "3",
"children": [{
"name": "3-1",
"children": [{
"name": "2-4"
}]
}, {
"name": "3-2"
}, {
"name": "tag",
"type": "tag"
}]
}, {
"name": "4",
"children": [{
"name": "测试",
"type": "tag"
}, {
"name": "4-1",
"children": [{
"name": "tag",
"type": "tag"
}, {
"name": "4-1-1"
}, {
"name": "4-1-2"
}]
}, {
"name": "5-1-1-1",
"children": [{
"name": "adasd"
}, {
"name": "zui",
"type": "tag"
}]
}]
}, {
"name": "5",
"children": [{
"name": "5-1",
"children": [{
"name": "5-1-1",
"children": [{
"name": "zda",
"type": "tag"
}, {
"name": "4-2",
"children": ""
}]
}, {
"name": "z",
"type": "tag"
}]
}]
}, {
"name": "6",
"type": "tag"
}]
}];
PREVIOUS:
NEXT:
相关插件-布局,拖和放

Bootstrap后台模板 aceAdmin 新版
Ace 是一个轻量、功能丰富、HTML5、响应式、支持手机及平板电脑上浏览的管理后台模板,基于CSS框架Bootstrap制作,Bootstrap版本更新至 3.3,4,Ace Responsive Admin Template当前最新版!
布局
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔