

插件描述:jQuery多文件上传插件jquery.imageuploader.js,可以同时上传多个文件并支持拖拽上传
jquery.imageuploader.js
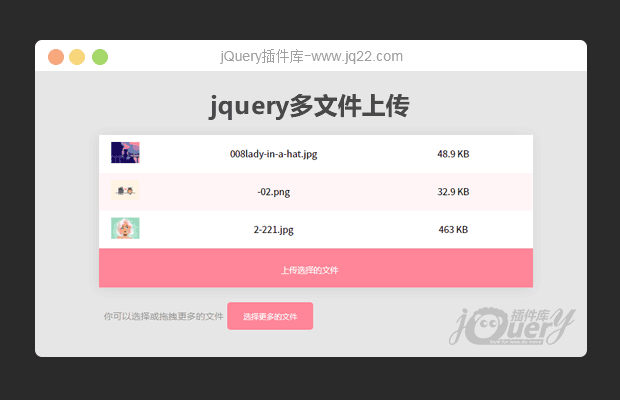
一款jquery多文件上传插件。该jquery多文件上传插件主要用于上传图片,它允许你选择多个图片文件,也可以直接拖拽图片到指定区域,然后显示图片的预览图和信息,最后通过Ajax一次性上传选择的图片到服务器上。该jquery多文件上传插件的特点有:
允许指定上传图片文件的格式。
可以生成上传图片的缩略图预览。
允许通过选择或拖拽进行图片选择。
通过ajax请求上传图片到服务器。
上传文件的界面样式可以完全自定义。
使用方法
在页面中引入jquery,jquery.imageuploader.js和样式文件imageuploader.css。
<script src="path/to/jquery.min.js"></script> <script src="path/to/jquery.imageuploader.js"></script> <link href="imageuploader.css" rel="stylesheet">
HTML结构
上传文件的表单需要用一个块级元素包裹起来,类似下面的样子。
<div class="uploader__box js-uploader__box l-center-box"> <form action="后台提交的地址" method="POST"> <div class="uploader__contents"> <label class="button button--secondary" for="fileinput">选择文件</label> <input id="fileinput" class="uploader__file-input" type="file" multiple value="Select Files"> </div> <input class="button button--big-bottom" type="submit" value="Upload Selected Files"> </form> </div>
初始化插件
在页面DOM元素加载完毕之后,通过uploader()来初始化该jquery多文件上传插件。
$('.js-uploader__box').uploader({
//配置参数
});配置参数
该jquery多文件上传插件的可用配置参数有:
| 参数 | 默认值 | 描述 |
| submitButtonCopy | 'Upload Selected Files' | 提交按钮上显示文本 |
| instructionsCopy | 'Drag and Drop, or' | 一级选择的标签文本 |
| furtherInstructionsCopy | 'You can also drop more files, or' | 二级选择的标签文本 |
| selectButtonCopy | 'Select Files' | 一级选择按钮上的文本 |
| secondarySelectButtonCopy | 'Select More Files' | 二级选择按钮上的文本 |
| dropZone | $('body') | 拖拽文件的区域,一个jquery对象。 |
| fileTypeWhiteList | ['jpg', 'png', 'jpeg', 'gif', 'pdf'] | 允许选择的图片或文件格式 |
| badFileTypeMessage | 'Sorry, we're unable to accept this type of file.' | 发生上传错误时的提示文本 |
| ajaxUrl | /ajax/upload | 文件上传的ajax地址 |
PREVIOUS:
NEXT:
相关插件-上传
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
我的梦想 0
2021/4/23 23:24:44
-
上传文件时,我获取到的路径中,总是带有fakepath,如:C:\fakepath\用户详情表2021-03-28.xls,这个问题怎么解决啊
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔