

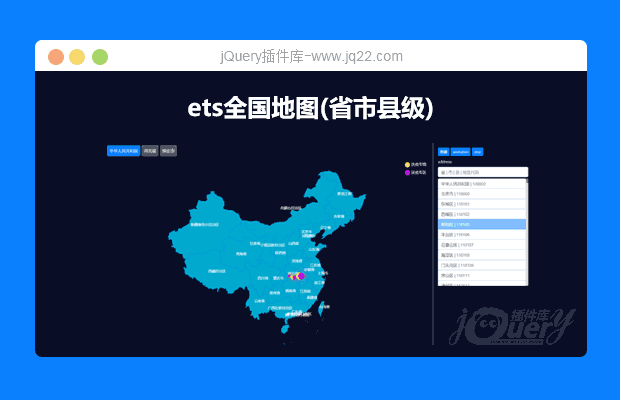
插件描述:ets地图细分到县级,支持模糊搜索
更新时间:2021-02-21 01:37:07
更新说明:
1.解决线上api请求出现403的bug
2.由于api请求出现403,导致地图无法正常显示,已修复
更新时间:2021-02-19 22:03:58
更新说明:
更新UI背景图。
更新tag点击地图跳转。
更新时间:2021-02-19 00:07:46
默认用法
#wrapper echarts 幕布 (必须)
$('#wrapper').initEcharts()自定义类名用法
#wrapper echarts 幕布(必须)
$('#wrapper').initEcharts({
ulClass: '.ul-box', //模糊搜索盒子类名 (非必须)
inputClass: '.form-group', //input输入盒子类名 (非必须)
addressClass: '.address', //地址盒子类名 (非必须)
btnClass: '.btn-box', //按钮盒子类名 (非必须)
showClass: '.iShow' //控制按钮盒子类名 (非必须)
})
PREVIOUS:
NEXT:
相关插件-地图
讨论这个项目(10)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔