

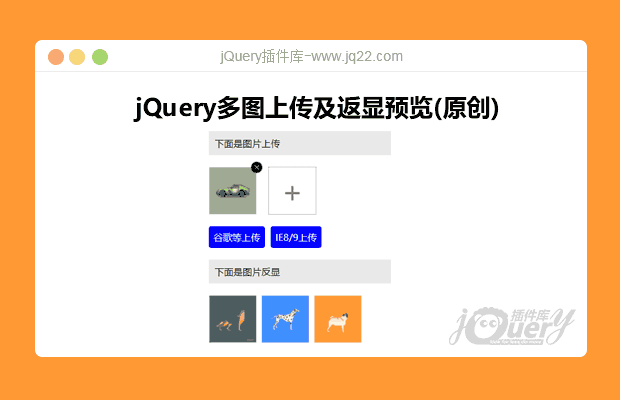
插件描述:jQuery多图上传及返显预览,代码注释全
更新时间:2021-03-06 00:43:49
更新说明:修改了从最后删除图片时添加图标消失的BUG,修改了单独上传时,图片数变量必须在外部定义,增加了单独的,上传、预览、修改示例
更新时间:2021-02-28 23:22:19
插件特点:
1、插件做了IE9 兼容,预览方面用了滤镜 .style.filter,上传方面没用Flash 自己想的一个办法,克隆
<input type="file" />
赋值完一个克隆一个,这样动态生成input标签
2、图片能点击放大预览,并且可左右切换,样式也很简单,可自定义,替换掉图片icon即可,index.html里面有很清楚的说明和演示,有大量的注释 ,比源代码都多。
使用说明:
以图片返显为例
1、html 部分:
<div id="showImgs"></div>
2、js 部分:
var gbOption, ispre; //定义全局变量
setTimeout(function() { //等待其他JS加载完
var imgObj = ['./aaa.jpg', './bbb.jpg', './ccc.jpg'] //模拟数据来源
gbOption = ispre = new imgPre(imgObj, true); //主要步骤1
createPreDiv(); //主要步骤2
}, 0)
PREVIOUS:
NEXT:
相关插件-上传
讨论这个项目(16)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
北港不夏 0
2021/10/18 10:12:53
-
你好,我想问下var imgObj2 = [];这里面放的是那些上传的图片名吗
Kadima 0
2021/5/20 9:41:12
-
视频上传不了的吗?
? 0
2021/5/15 11:24:28
-
大佬,ajax提交到后台成功后,怎么一次性清空图片和file数组
阳光宅男 0
2021/3/21 10:06:36
-
已经上传的图片怎么删除
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔