

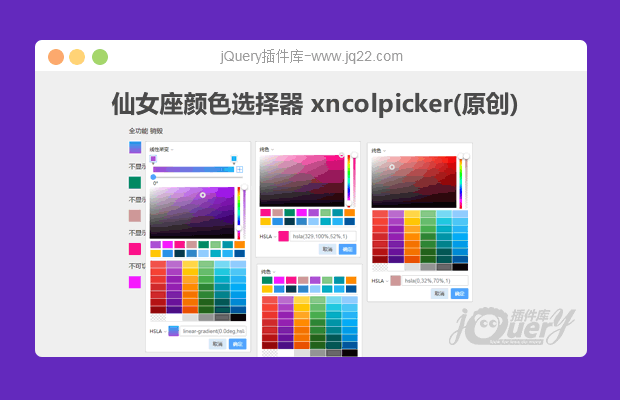
插件描述:漂亮的颜色选择器,支持渐变色模式,rgba hex hsla 三种色彩格式,支持历史颜色,预制颜色,支持自定义输入,只依赖jquery,colPicker
更新时间:2021-01-27 01:04:18
V1.1.1 2021/01/25
待优化/开发功能点
删除jquery
增加修改option方法
本次更新功能点
修改webpack打包配置
V1.1.0 2021/01/21
更新功能点
新增对渐变色的支持-径向渐变、线性渐变
修复鼠标事件的bug
新增色彩格式的切换
ui升级
新增选择器拖拽事件
V1.0.0
功能说明
漂亮的颜色选择器支持
rgba hex hsla 三种色彩格式
支持自定义输入
支持历史颜色
使用步骤
下载代码
将src目录放置您的项目中
引用js文件,例如:
<script src="./dist/xncolorpicker.min.js"></script>
初始化选择器
var xncolorpicker = new XNColorPicker({
color: "#ff0000",
selector: "#colorpicker",
onError: function (e) {
},
onCancel:function(color){
console.log("cancel",color)
},
onChange:function(color){
console.log("change",color)
},
onConfirm:function(color){
console.log("confirm",color)
}
})选择器配置项
{
color:'#ffffff',//初始颜色
selector: "",//选择器容器
showprecolor: true,//显示预制颜色
prevcolors: null,//预制颜色,不填为默认
showhistorycolor: true,//显示历史
historycolornum: 16,//历史条数
format: 'rgba',//rgba hex hsla,初始颜色类型
showPalette: true,//显示色盘
show: false, //初始化显示
lang: 'cn',// 中英文 cn en
colorTypeOption:'single,linear-gradient,radial-gradient',//颜色选择器可选类型,纯色,线性渐变,径向渐变
canMove:true,//默认为true
autoConfirm:true,//改变颜色时自动确认
onError: function (e) {
},
onCancel:function(color){
console.log("cancel",color)
},
onChange:function(color){
console.log("change",color)
},
onConfirm:function(color){
console.log("confirm",color)
}
}方法
销毁实例 xncolorpicker.destroy()
清空历史颜色 xncolorpicker.clearHistoryColors()
待开发功能
渐变色支持
PREVIOUS:
NEXT:
相关插件-拾色器

jQuery拾色器插件bigcolorpicker
颜色拾取器(又名取色板)是为了方便用户在一些需要使用颜色的WEB应用中直观的选择所需的颜色,如论坛发帖时使用的编辑器中就应用到了颜色拾取器。本文将给大家介绍一款非常好用的基于jQuery的颜色拾取器,它可以轻松便捷的应用到你的项目中去。
拾色器
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
烟的滋味.烦 0
2021/12/30 18:18:39
setColor() 方法批量设置会报错
document.querySelector("#color").onclick = function() {
for (x in xncolorpicker_a) {
xncolorpicker_a[x].setColor('rgba(255,255,255,1)');
};
}
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔