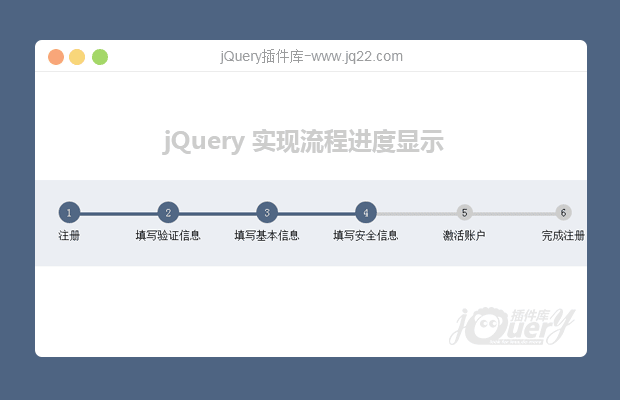
插件描述:jQuery响应式步骤条,纯数据驱动
更新时间:2021-02-05 22:58:38
更新说明:修复了 步骤往回走的时候,图标,字体颜色不更新的BUG, 完善了inex页的测试案例,添加了上一步测试,以及响应式测试。
更新时间:2021-02-01 10:50:47
使用方法:
1、自定义dom元素的id 为 luStep,定义变量获得jq对象,var dom = $('#luStep');
2、导入step.js,确认数据来源 data
3、初始化:dom.stepInit(data);
4、到某步骤:dom.toStep (step);
插件特点:
1、响应式插件
2、纯数据驱动
3、源码就几十行,无压缩全提供, 新手可 根据此案例学习编写jq插件
4、js源码和CSS极其简单,开发者 可随便改改就可自定义更多内容, 默认值大多数场景够用了
PREVIOUS:
NEXT:
相关插件-加载,工具提示
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔