

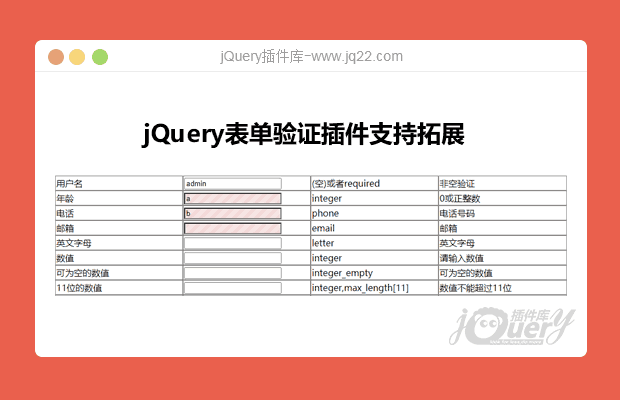
插件描述:jQuery表单验证插件,支持表单验证以及自定义验证
更新时间:2021-03-03 12:34:21
更新说明:优化了输入框交互。
更新时间:2021-03-03 00:12:42
更新说明:增加了表单背景提示的容器
更新时间:2021-02-23 02:30:06
更新说明:增加了长度范围验证,美化完善了说明页面
更新时间:2021-02-18 16:31:13
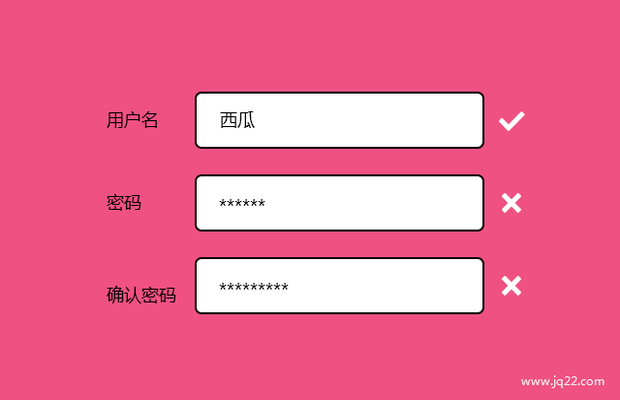
在form元素上加上drea-form熟悉,里面的drea-verify表单元素会自动校验
另外也可以手动调用
VERY.verify("#testForm")来验证 本插件提供几种默认验证方式,另外可以添加自定义验证,更加灵活
修改验证配置
VERY.extend({
//提示信息的分隔符、一般为\n或者br
msgSec: '\n', //验证错误回调
alertFunc: function(msg) {
alert(msg);
}
});添加自定义验证
VERY.addVerify("#testForm", {
testCheck1: function(v) {
return v == '1' ? true : '请输入1';
}); $("#subtn").click(function() {
if (VERY.verify("#testForm")) {
alert('验证通过');
}
});
PREVIOUS:
NEXT:
相关插件-验证

JQUERY form表单验证
easy将是一个系列的库 目前只有一个文件easyform,包含3个类,easytip : tooltip控件,支持灵活的配置。easyinput : 单个input验证控件easyform :表单验证控件
验证
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔