

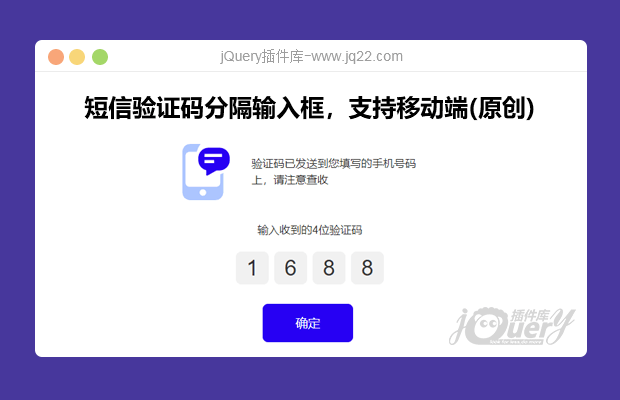
插件描述:自动跳格短信验证码输入框插件,JS原生,兼容IE10+
更新时间:2021-03-23 13:19:40
var scbox = yiuiSmsCodeBox({
text: '验证码已发送到您填写的手机号码上,请注意查收', //可选
maxLength: 4, //可选,默认为4
submit: function(inputval) { // 可选
//按确定时回调
alert('你输入的验证码为:' + inputval);
scbox.destory(); //销毁
},
});
PREVIOUS:
NEXT:
相关插件-验证

JQUERY form表单验证
easy将是一个系列的库 目前只有一个文件easyform,包含3个类,easytip : tooltip控件,支持灵活的配置。easyinput : 单个input验证控件easyform :表单验证控件
验证
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔