

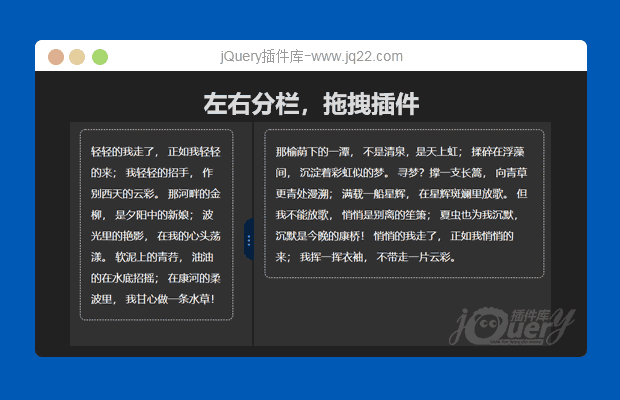
插件描述:左右分栏,支持拖拽,自定义左右分栏大小
更新时间:2021-03-17 00:33:39
默认用法
#box (必须)
$('#box').initDrag()自定义类名用法
#box (必须)
$('#box').initDrag({
leftMinWidth: '300px', //左边最小宽度
rightMinWidth: '300px', //右边最小宽度
dragClass: '.drag-box', //拖拽盒子类名 (非必须)
leftClass: '.left', //左边盒子类名 (非必须)
rightClass: '.right', //右边盒子类名 (非必须)
resizeClass: '.resize', //拖拽按钮类名 (非必须)
})
PREVIOUS:
NEXT:
相关插件-拖和放,杂项
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔