

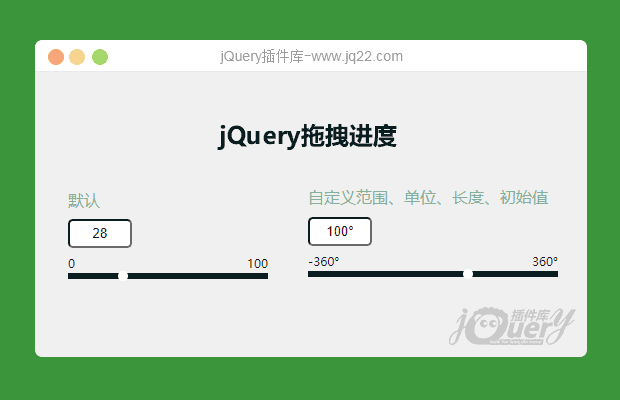
插件描述:jQuery拖拽进度插件,Input可带单位、范围、初始值的input框的点击拖拽进度
更新时间:2021-03-11 01:50:01
使用方法
需要引入文件:
<script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/jquery.inputProgressBar.js"></script>
使用:
$("#inputEle").inputProgressBar({
dragEle: "#dragEle",
clickEle: "#clickEle",
});注意:
"#inputEle": input框选择器
"#dragEle": 拖拽的元素选择器(当前进度标识 )
"#clickEle": 点击的元素选择器(进度条)
"#inputEle","#dragEle","#clickEle",各选择器尽量用id选择器,确保唯一性
配置:
/** * 配置 config: * dragEle 拖拽的元素选择器(当前进度标识 ) """必须""" * clickEle 点击的元素选择器(进度条) """必须""" * scope 进度条长度 默认:200px * max 最大范围 默认:100 * min 最小范围 默认:0 * unit 单位 默认:"" * initVal 初始进度 默认值:"" * isShow 是否显示范围 默认:true * cb(res) 回调函数=>获取当前的input值 */
PREVIOUS:
NEXT:
相关插件-拖和放,选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔