

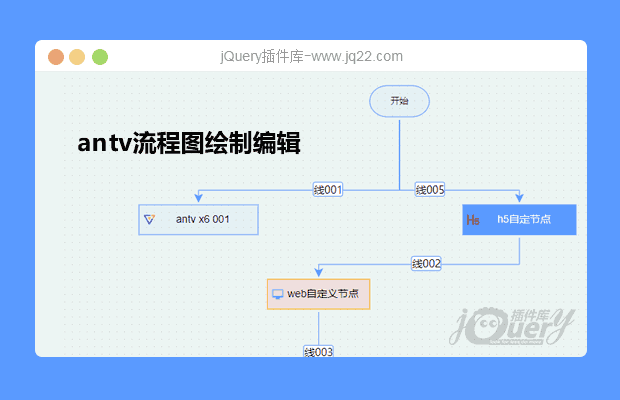
插件描述:一款好用的流程图绘制和编辑的插件
更新时间:2021-03-05 01:27:31
官网地址:
https://x6.antv.vision/zh/docs/tutorial/about
通过 npm 或 yarn 命令安装 X6。可直接进入官网看api,支持vue react组件化开发 如果是直接通过 script 标签引入 先建立div容器用来绑定x6
<div id="container"></div>
此demo仅提供流程图绘制,想做流程图的图编辑,节点增删,连线,可以根据官网api组合实现。
通过js引入的antv x6,整个 Graph 对象是挂载在 X6 这个全局变量,所以通过 X6 整个全局变量获取图的各种属性
data.js是整个图的节点数据。业务类数据放到与attr同级的data对象中。attr是节点的特有属性,不要轻易改动
index.js是初始化图
PREVIOUS:
NEXT:
相关插件-布局
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔