

插件描述:jquery移动端弹窗插件,封装弹窗
更新时间:2021-03-12 02:17:41
更新说明:
重要提示:建议使用前先观看源码
1、删除了tips方法中的形式2调用
2、修改time值为毫秒计算
tips.tips({msg: "你今天是否比昨天更帅了呢", time: 500 });3、增加关闭弹窗调用
tips.close(); // 方法内可填参数,默认为500
4、使用该插件,需要链接rem.js
(function(doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function() {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return; // 这里的750 取决于设计稿的宽度
if (clientWidth >= 750) {
docEl.style.fontSize = '100px';
} else {
docEl.style.fontSize = 100 * (clientWidth / 750) + 'px';
}
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);5、本插件以设计稿为750px制作,如果你的设计稿不是750px,请自行修改 初始化 中css参数
更新时间:2021-03-10 22:38:54
调用方法
let tips = new ShenTips();
// 形式 1
tips.tips({
msg: "你好啊",
time: 0.5
});
// 形式 2
tips.tips("你今天是否比昨天更帅了呢", 2);
tips.alert({
title: "提示",
msg: "你今天是否比昨天更帅了呢",
confirm: function() {
console.log("我确实比昨天更帅了");
}
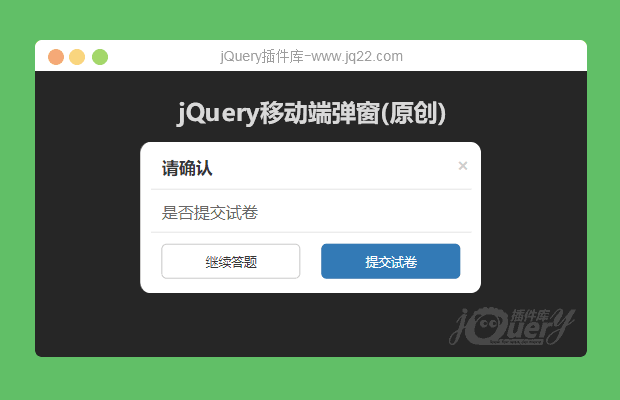
}) tips.confirm({
title: "请确认",
msg: "是否提交试卷",
options: ["继续答题", "提交试卷"],
close: false,
cancel() {
console.log("点击了取消按钮");
},
confirm() {
console.log("点击了确认按钮");
}
})
PREVIOUS:
NEXT:
相关插件-弹出层,工具提示,其他

flavr―超级漂亮的jQuery扁平弹出对话框
flavr是一个时尚的扁平弹出对话框为您的下一个网站。flavr是响应设计布局,能够适应任何屏幕大小。得到最好的用户体验,使用流行的animate.css动画,最重要的是,flavr可以运行在任何新的浏览器IE8(+),任何设备和屏幕大小。
弹出层
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔




