

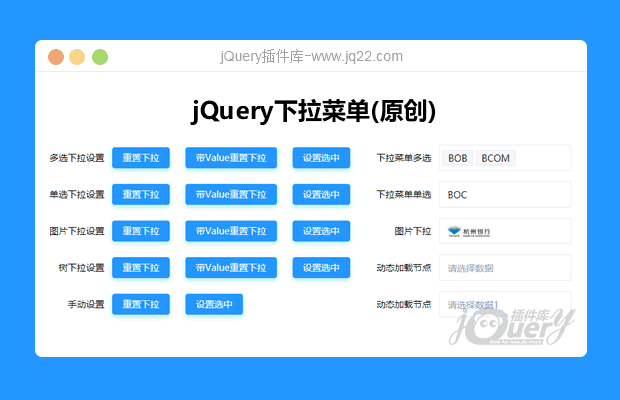
插件描述:功能非常强大的jQuery下拉菜单
更新时间:2021-04-15 00:46:25
API
Select:
| 参数 | 说明 | 可选值 | 类型 | 默认值 |
|---|---|---|---|---|
data-class="" | 给Select指定一个选择器 | - | String | - |
data-mode="" | 下拉菜单选择类型 | 多选:multiple单选:single | String | single |
data-type="" | 下拉类型 | 默认下拉菜单:select图片下拉菜单:img树下拉菜单:tree | String | select |
data-tips="" | 下拉菜单为空时显示的文字 | - | String | - |
data-name="" | input指定Name名称 | - | String | - |
data-id="" | input指定Id | - | String | - |
data-disable="" | 是否禁用 | - | Boolean | false |
data-subset="" | 树下拉规定只能选择哪一级 | 1 2 3 | Number | 0 |
data-revert="" | 返回类型 | id array 图片下拉暂不支持返回数组 | Number | id |
data-hide="" | N秒后自动关闭,0 代表不自动关闭 | - | Number | 0 |
data-selectCol="" | 设置下拉列表,列数 | - | Number | 1 |
Option:
| 参数 | 说明 | 可选值 | 类型 | 默认值 |
|---|---|---|---|---|
data-select="" | 默认选中值 | - | Boolean | - |
data-...="" | 随意添加自定义属性 | 树下拉菜单暂不支持自定义属性 | String | - |
Function:
语法:$(selector).DropDown(event,{parameter}) | ||||
| 说明 | 说明 | 参数 | 描述 | 类型 |
|---|---|---|---|---|
| event | 事件方法名称 | set | 替换下拉列表数据 | String |
setValue | 设置选中值 | |||
| parameter | 事件方法参数 | data:[] | 数据数组 | Array |
value:'' | 下拉列表选中值,优先级最高,多个逗号隔开 | String | ||
specify:{}默认读取name字段,当前只支持tree下拉菜单 | one_name: '' 一级菜单显示字段 | Object | ||
two_name: '' 二级菜单显示字段 | ||||
three_name: '' 三级菜单显示字段 | ||||
url:'' | 图片下拉需要指定图片路径 | String | ||
empty:true/false | 设置当前选中值时,是否清空原有选中 | Boolean | ||
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔